
Pada artikel sebelumnya, kita telah mempelajari bagaimana memadukan Laravel dengan Bootstrap.
Nah, selain bisa menggabungkan Laravel dengan Bootstrap. Ada pilihan perangkat lunak lain yaitu menggunakan Tailwind, apa fungsinya ?
Fungsi dari perangkat lunak ini tidak jauh berbeda dengan Bootstrap, yaitu mempermudah untuk melakukan pengembangan web yang lebih menarik, dinamis dan lebih cepat dalam membuat UI.
Tetapi sebelum mencoba menggunakan tailwind ini, pastikan sudah ada npm di komputer/laptop, npm ini bisa ada setelah melakukan instalasi perangkat lunak Node.JS. Untuk melakukan pemasangan perangkat lunak ini, ikuti langkahnya disini
Bagaimana caranya ? Pertama siapkan projek Laravel terlebih dahulu dengan perintah composer create-project...
Tunggu sampai proses inisialisasi projek selesai dan buka dengan editor ( VS Code )
Buka terminal, lakukan instalasi tailwind dalam projek.
Pastikan sudah ada Node.JS terpasang di komputer/laptop Windows sebelum menjalankan perintah npm di terminal
Tunggu proses instalasi sampai selesai
Lanjutkan jalankan perintah
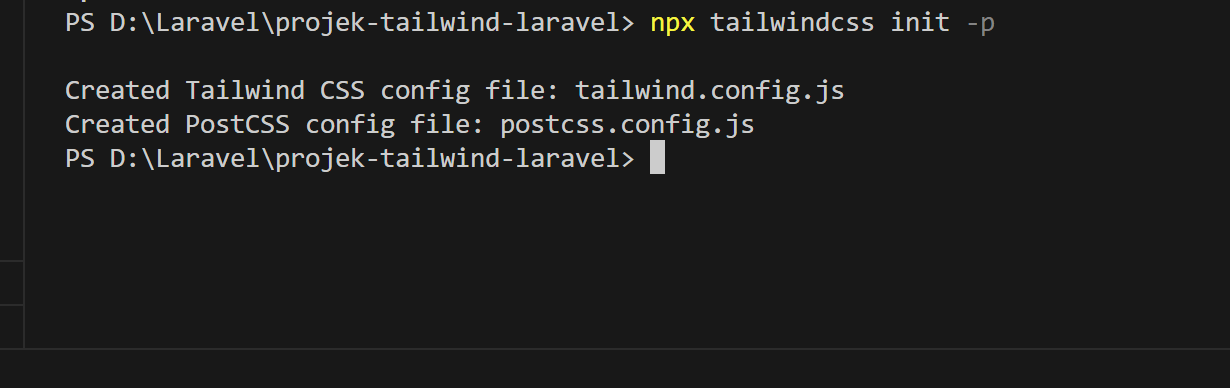
npx tailwindcss init -p
Perintah diatas akan membuat file baru dengan nama
tailwind.config.js dan
postcss.config.jsKemudian, buka file
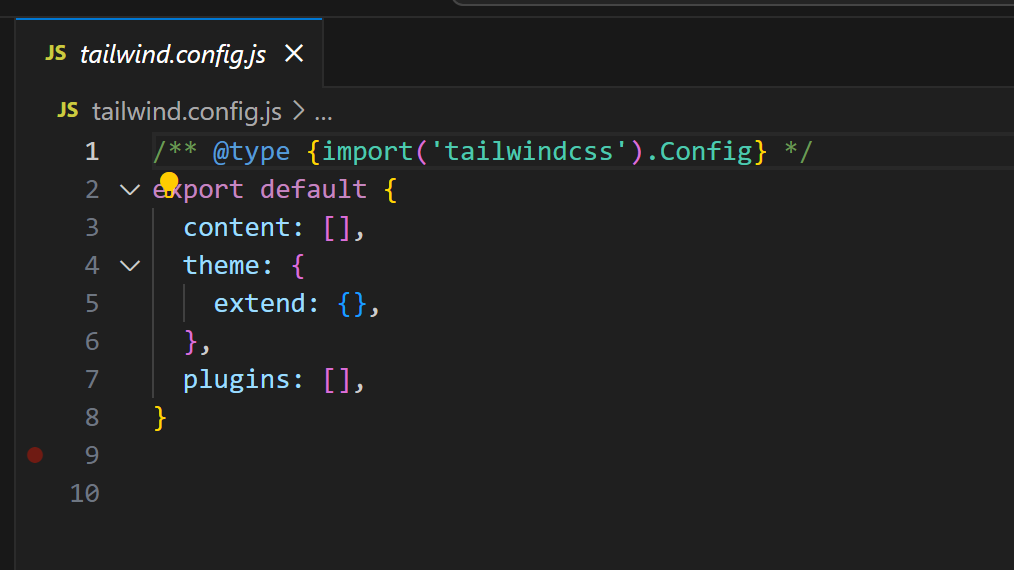
tailwind.config.js
Tambahkan dalam
content: [] menjadi :
Kemudian tambahkan direktif tailwind di dalam folder
./resources/css/app.css
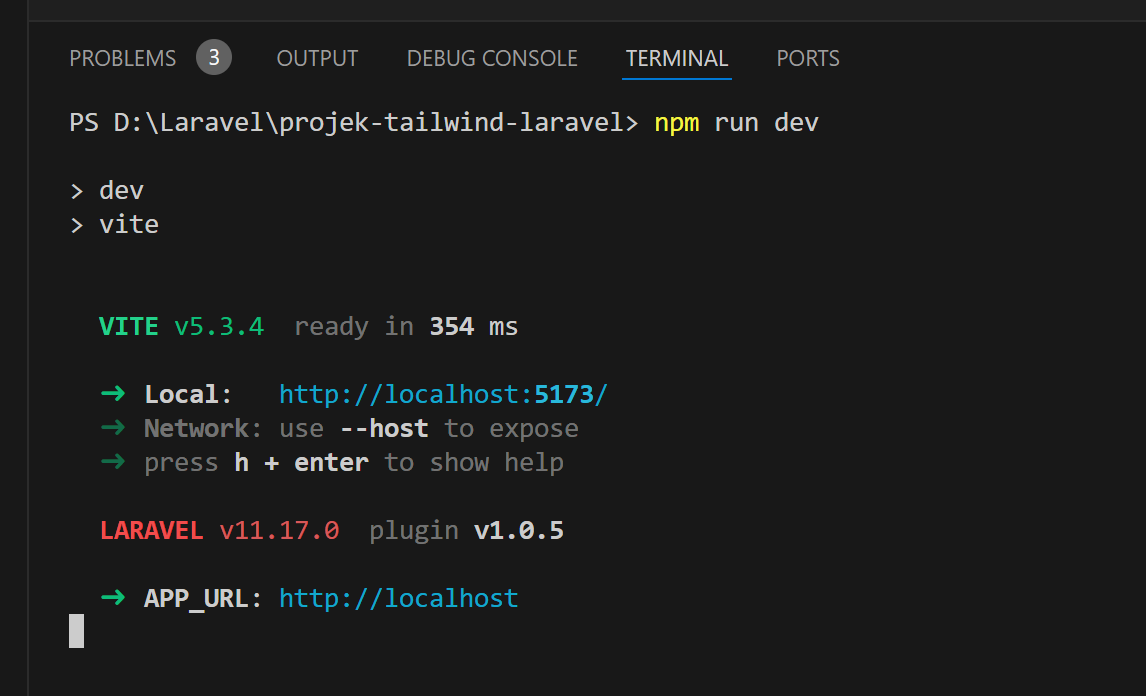
Kemudian jalankan perintah
npm run devLanjut sekarang bisa menggunakan tailwind.
Buat file baru dengan nama index.blade.php, isi dengan baris kode HTML 5. Namun sebelumnya tambahkan baris kode :
@vite('resources/css/app.css') di dalam tag <head>.
Buat route baru di
/routes/web.php untuk mengakses file
index.blade.phpSampai sini, projek sederhana dengan tailwind di dalamnya sudah siap untuk di jalankan. Mari kita cek dengan
php artisan serveCek
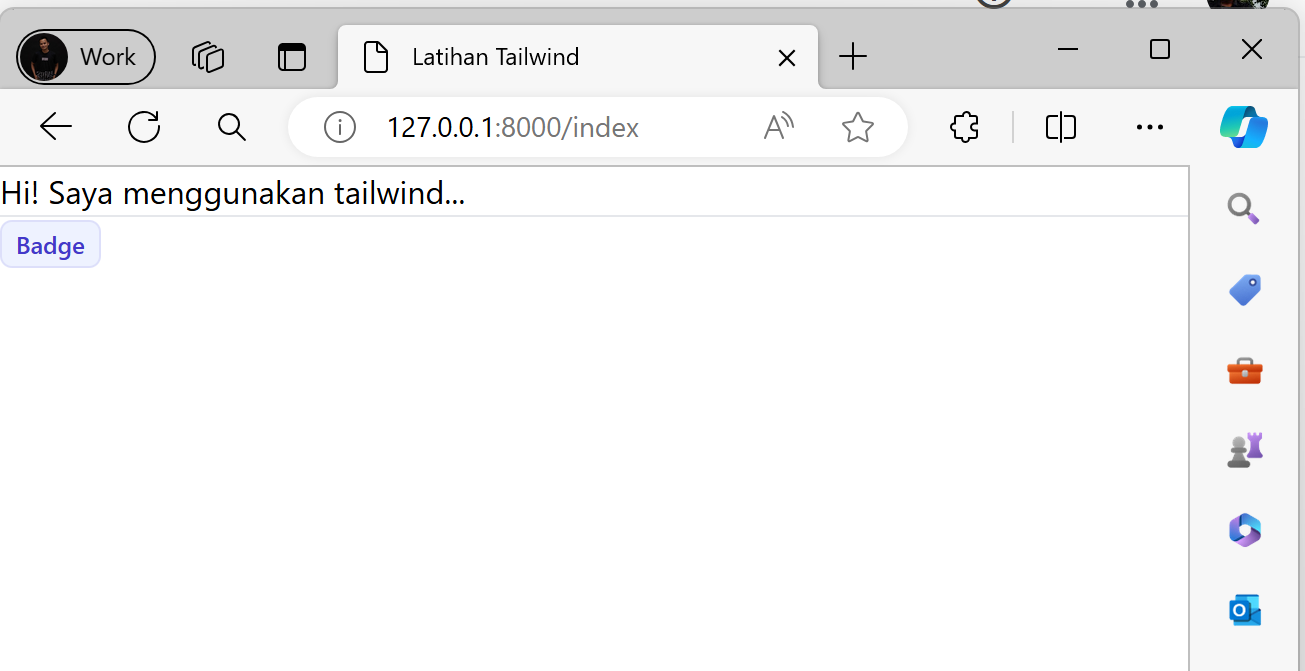
route /index dan hasilnya :
Tailwind sudah berhasil berada di dalam projek kita, selanjutnya tailwind ini tidak terlepas dari yang namanya komponen dalam pengembangan web. Komponen-komponen ini secara resmi bisa di akses melalui web resminya.
📖 LATIHAN UJI COBA
Klik bagian <> Code di bagian ini :
Kita akan dapati contoh kodenya :
Setiap baris kode tersebut, untuk satu komponen. Kita copas satu baris lalu masukkan ke projek laravel kita :
Dan coba lihat hasilnya :
Cihuyyy, berhasil dalam menggunakan tailwind di Laravel 😎
Selamat belajar...































0 Komentar