Langsung saja untuk menggunakan template ini di Laravel, langkah pertama yang perlu dilakukan
#1 Siapkan projek Laravel
#2 Buat view
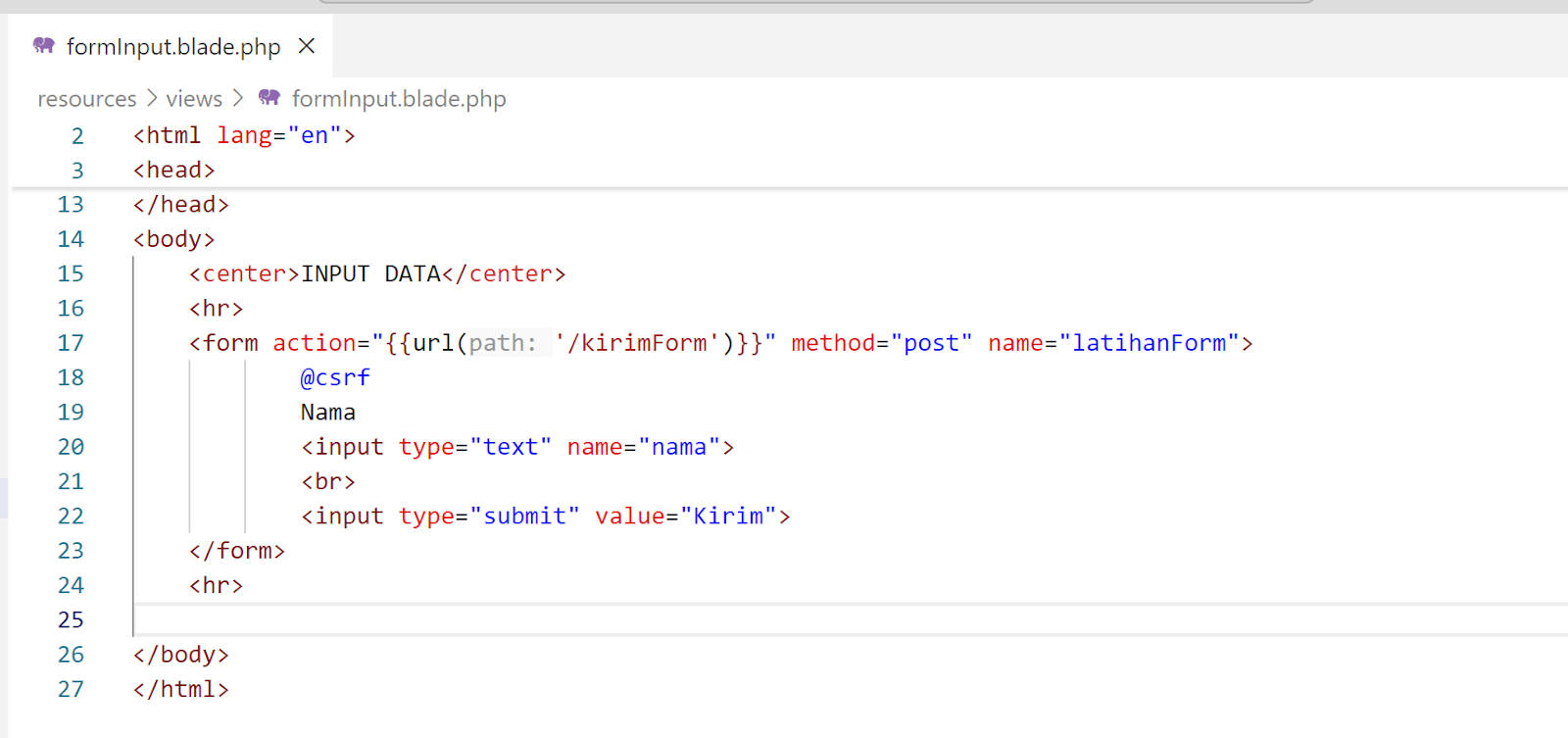
Buat view baru, ex : formInput.blade.phpTambahkan satu buah input teks dan sebuah tombol
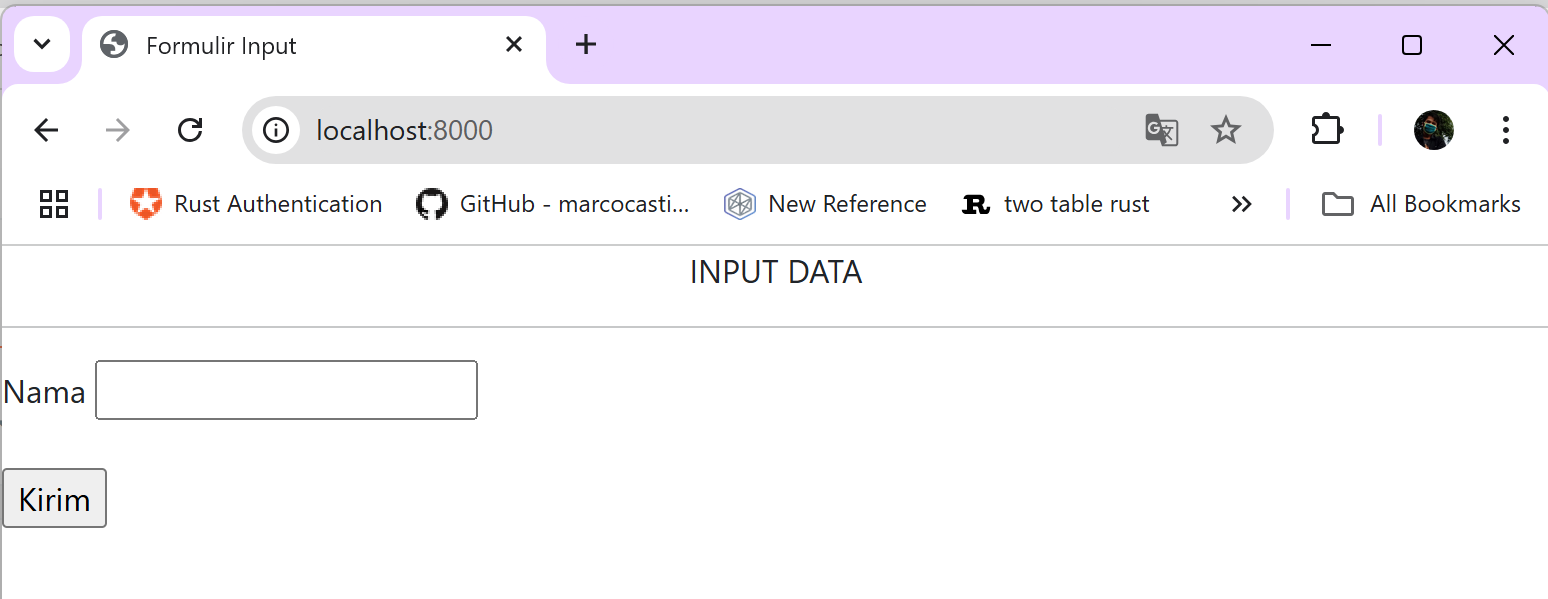
Masih dengan UI bawaan asli HTML, sederhana sekali bukan ?
Nah mari kita poles input teks dan tombol dengan UI Bootstrap
#3 Siapkan Bootstrap
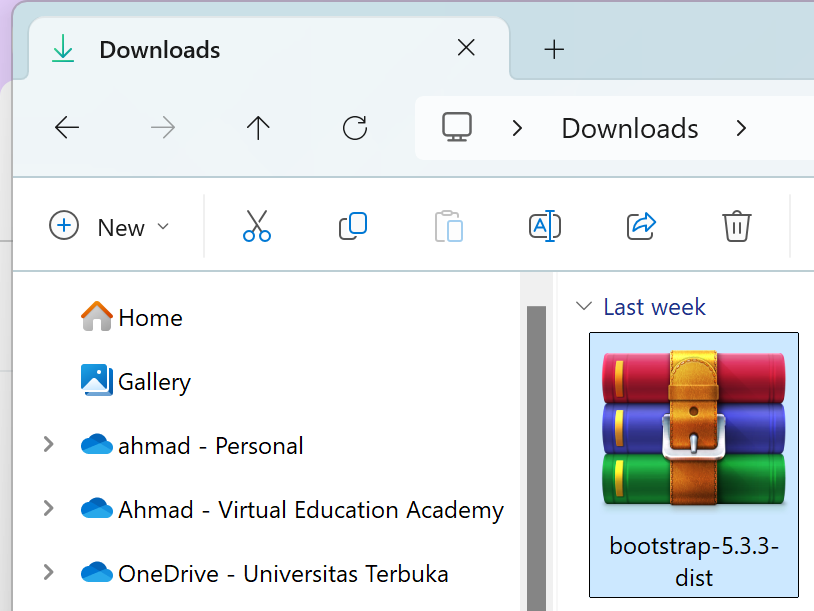
Unduh fail bootstrap di website resminya
Setelah terunduh, ekstrak kemudian pilih fail bootstrap.css copas ke dalam folder /public projek Laravel
Tambahkan folder asset di dalam folder /public, simpan fail bootstrap.css di dalamnya
Catatan :Fail bootstrap bisa langsung di masukkan ke dalam folder projek atau bisa menggunakan tautan. Perbedaannya pada penggunaan di hasil, menggunakan tautan berarti saat menjalankan projek harus tersambung dengan internet.
Sampai sini, langsung saja buka lagi fail inputForm.blade.php
Tambahkan perintah link CSS di dalam markah <head>
Kemudian coba tambahkan artribut class di dalam input text dan isi dengan form-control
Sip!
#4 Cek di Peramban
Sampai sini, coba jalankan kembali dengan peramban web
Akan terlihat perbedaan dari input teks
Sekarang menjadi lebih panjang bukan ? 😁
Okey
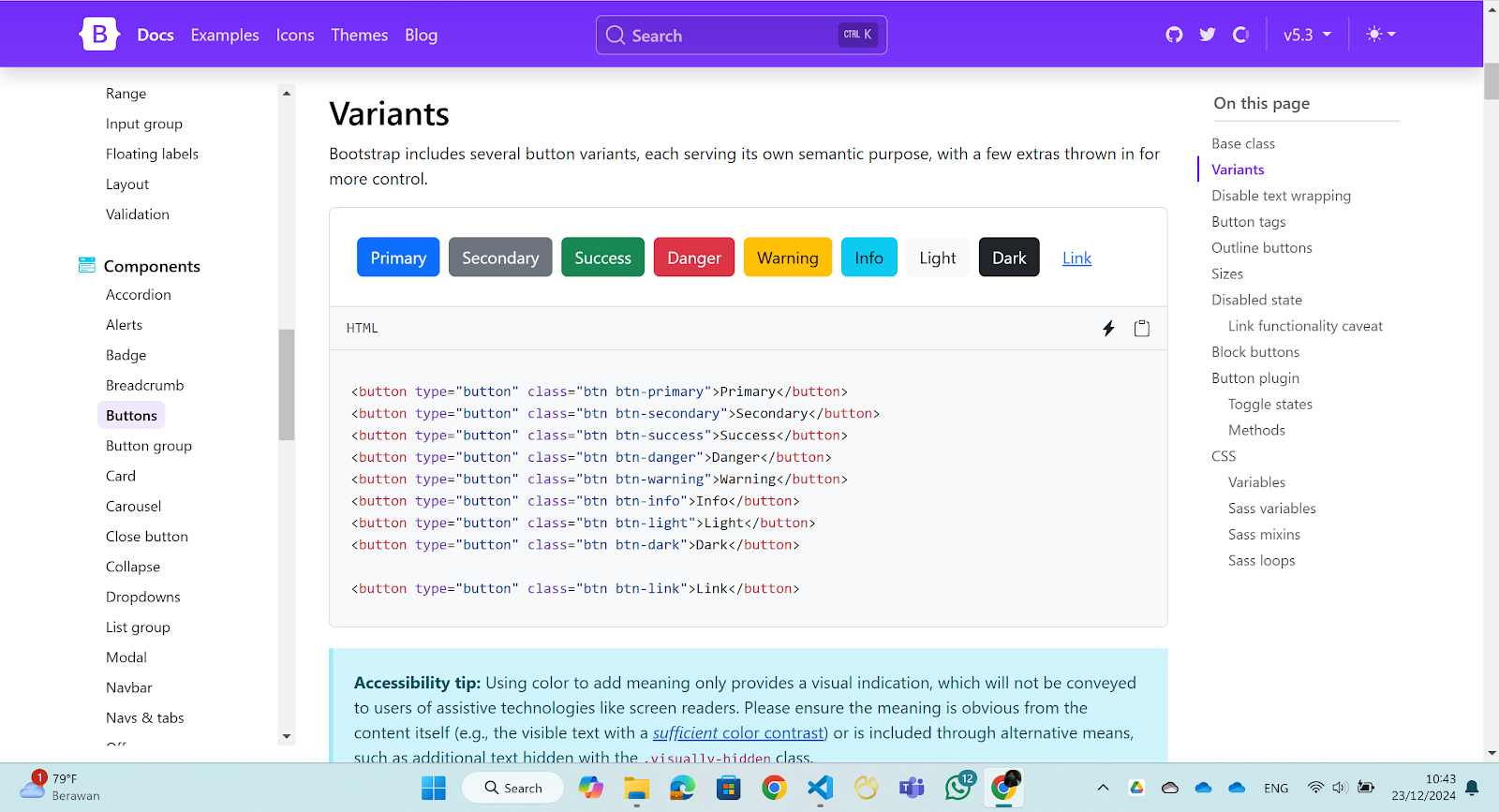
Sekarang coba fokus ke baris tombol <input type="submit"
Tambahkan atribut class dan isi dengan btn btn-success btn-md
Cek hasilnya di peramban, tombol berubah bukan ? 😁
Jalankan!
Mudah bukan ?
Intinya, setelah fail projek Laravel sudah tersambung dengan bootstrap. Tinggal tambahkan atribut class dan isi dengan UI yang diinginkan. Selesai sudah urusan! 😄
"Saya nggak hafal semua value atau isi dari class"
Tenang! Semua sudah ada dalam dokumentasi bootstrap, kita tinggal pilih-pilih aja yang mana dan mau dipakai ✌
Bagaimana!? Mudah kan....
Ada pertanyaan ? Jangan ragu tulis di kolom komentar yang tersedia 😇





















0 Komentar