Dalam pembuatan projek web menggunakan laravel, selain menggunakan bootstrap dan tailwind ada komponen lain yang bisa digunakan untuk membuat web lebih mantaps. Yaitu menggunakan komponen tambahan seperti flowbite.
🛈 Perlu diketahui kembali bahwa untuk menggunakan flowbite, pastikan sudah terpasang tailwind dalam projek Laravel kita. Penggunaan ini juga memerlukan komponen npm untuk menjalankan perintah-perintah
Sebelum lanjut ke step by step lainnya, pastikan bahwa sudah melakukan dua langkah berikut :
Tailwind memiliki banyak komponen yang sangat banyak di web resminya, tetapi tidak bisa kita gunakan gratis sepenuhnya. Alternatifnya kita bisa menggunakan flowbite untuk komponen-komponen yang diperlukan seperti :
- Buttons
- Banner
- Card
- Carousel
- Drawer
- Dropdown
- Gallery
- Sidebar
- Forms
Bagaimana cara menggunakan flowbite!?
Langkah pertama yang perlu dilakukan adalah instalasi flowbite di dalam projek menggunakan npm :
npm install flowbite
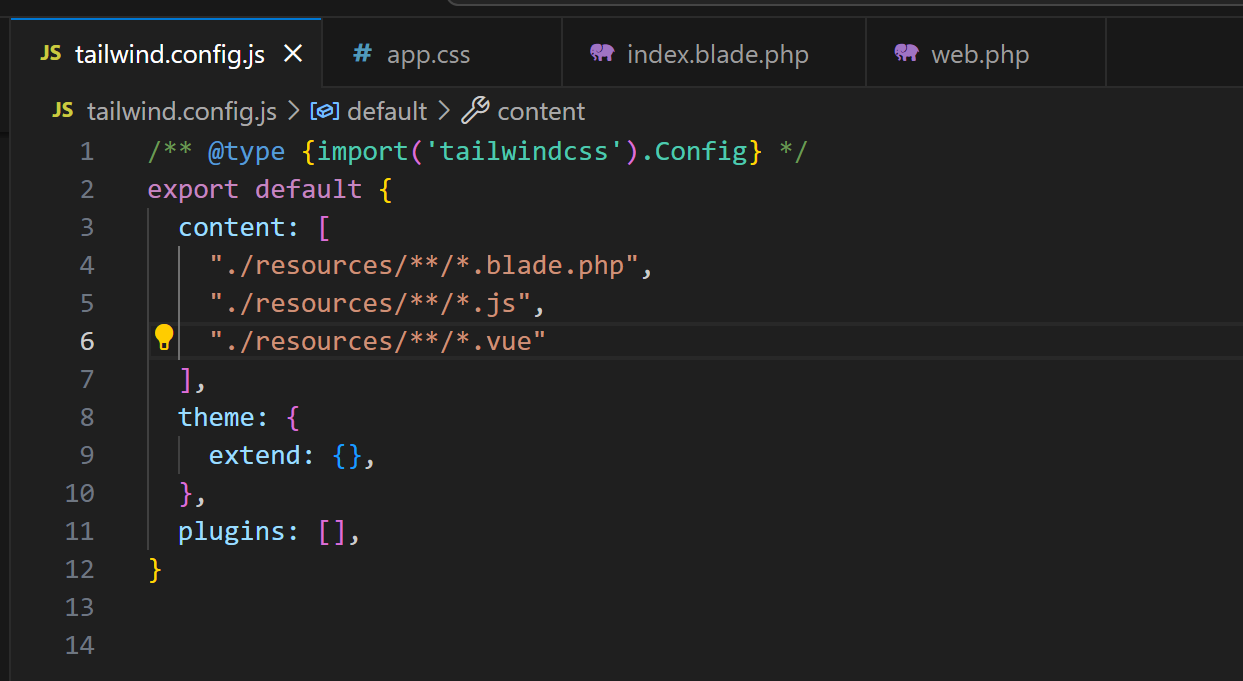
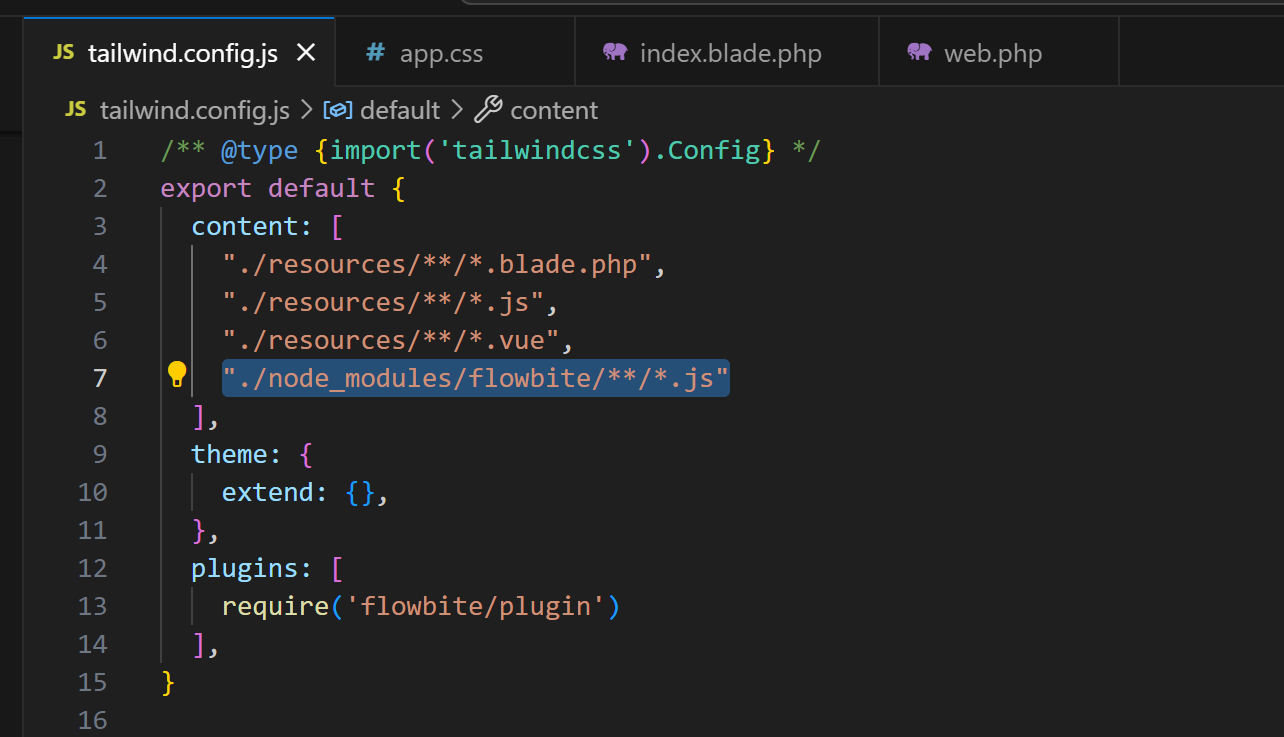
Kemudian di file tailwind.config.js di bagian plugins isi dengan require('flowbite/plugin') :
Sampai sini, selesai sudah untuk konfigurasi flowbite dalam projek Laravel kita. Selanjutnya kita coba untuk mengambil komponen card
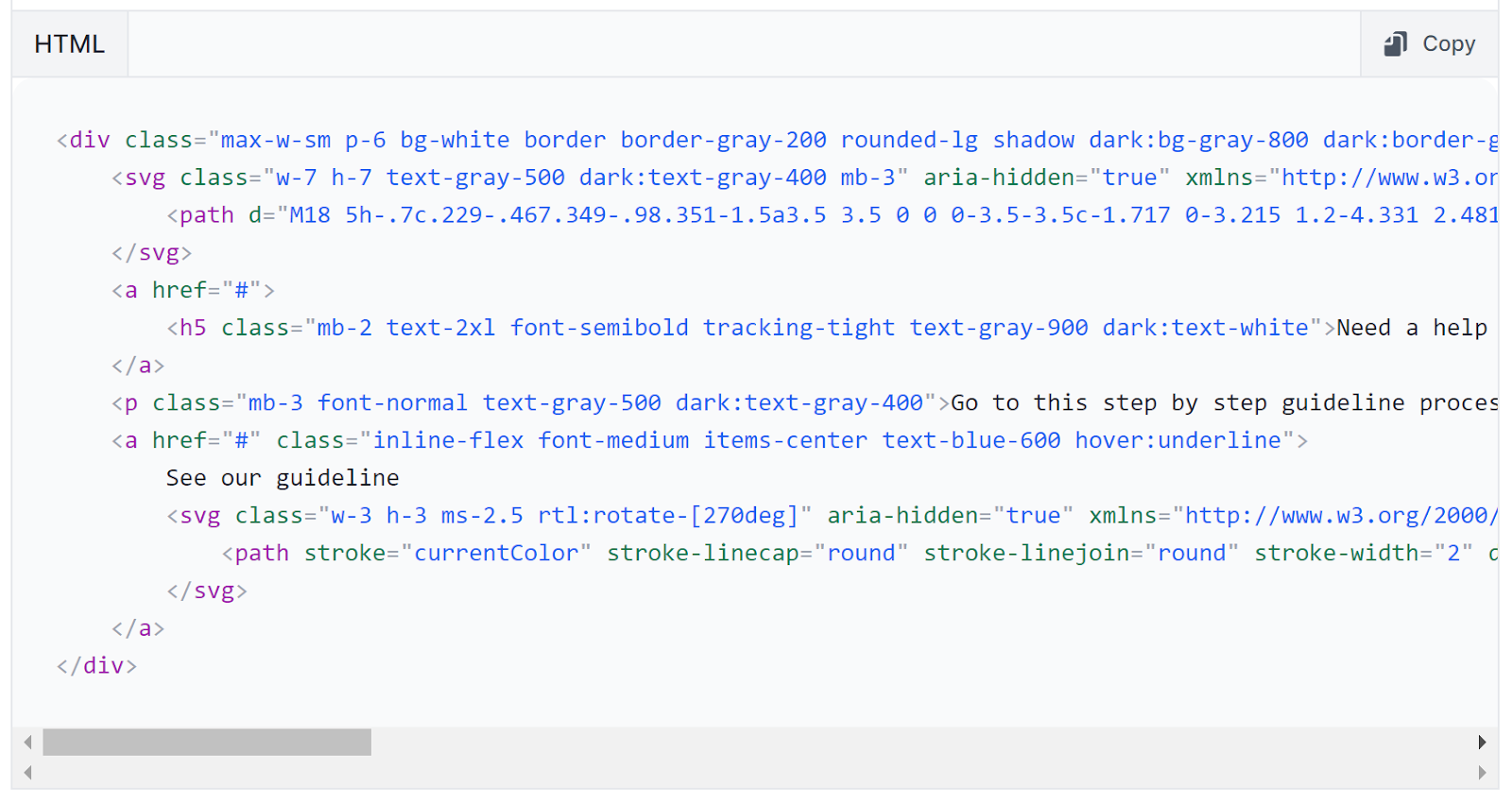
Contoh card yang diambil dengan yang berbentuk seperti berikut :
Langsung saja bisa langsung mencobanya dengan copas ( copy-paste ) dan masukkan ke dalam projek kita :
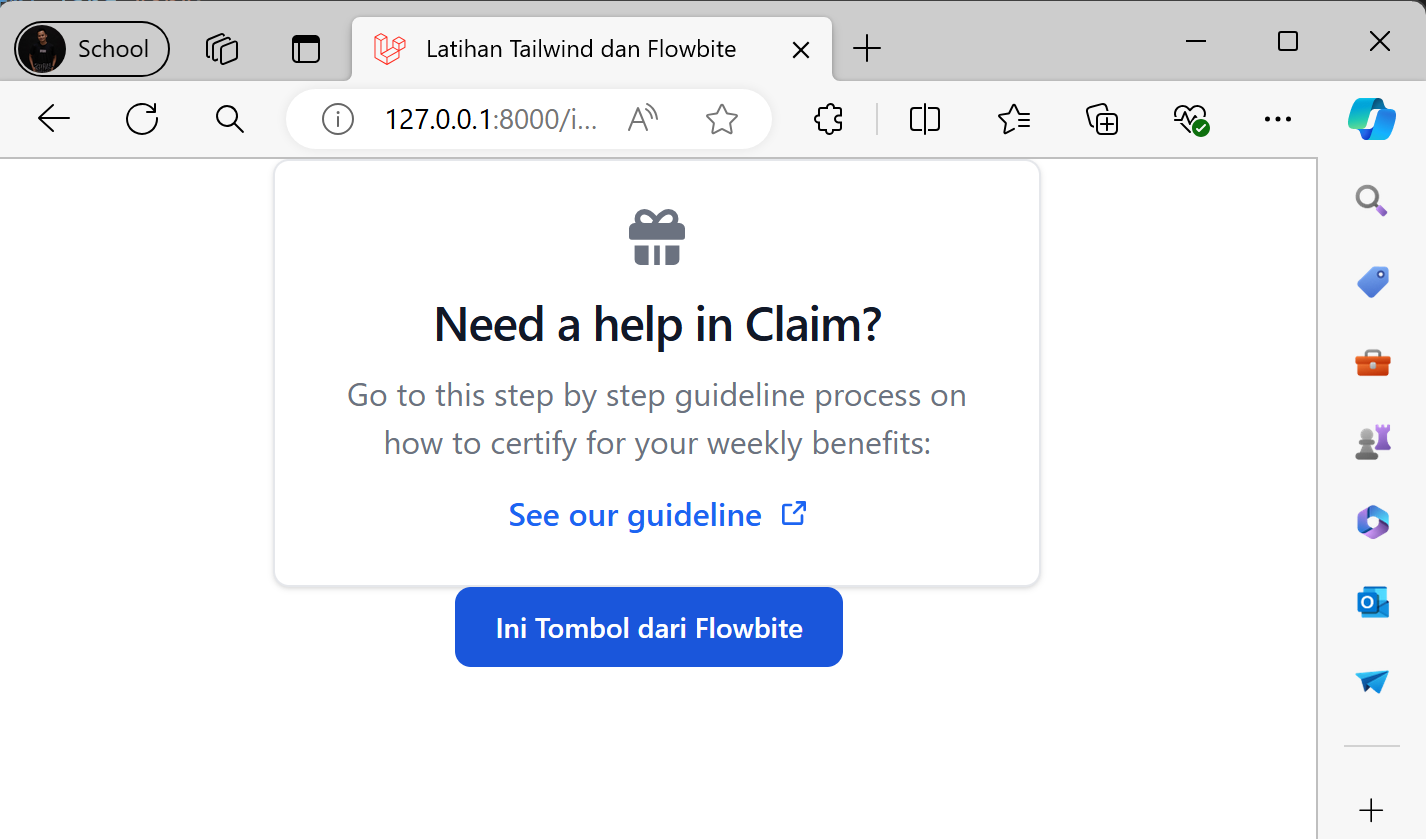
Selanjutnya mari ubah card di posisi tengah dengan menggunakan <center>
Pilih salah satu tombol yang di sediakan dan ambil kodenya, copas. Letakkan di dalam projek kita kemudian test hasilnya
Setiap satu baris kode dalam komponen flowbite mewakili satu komponenBerhasil deh, tanpa menggunakan banyak waktu untuk memikirkan CSS dan lain sebagainya. Projek web bisa lebih singkat dan sat set terselesaikan 😁
Semua komponen yang telah di sediakan bisa diakses bebas dan gratis melalui halaman web resminya di FlowBite Components
Selanjutnya, banyak sekali komponen-komponen yang telah disediakan oleh flowbite dan kita tinggal menggunakan sesuai dengan kebutuhan web. Tergantung dengan UI/UX yang di desain pada awal pembuatan web.
Selamat belajar!!! 😁😇😎





















0 Komentar