Setelah sebelumnya mempelajari tentang materi pengenalan dasar HTML, sekarang masuk materi tentang pengolahan huruf atau teks dengan format dokumen HTML.
Pokok materi yang ada dalam markah atau tag ini adalah menggunakan <font>, <h1> - <h6> atau heading dan <p>. Ketiga markah ini memiliki fungsi untuk mengatur tampilan yang nantinya muncul di halaman web.
Gasss mari kita praktikkan penggunaan markah-markah ini kedalam sebuah projek web sederhana sebelumnya.
Catatan :Selain ketiga hal pokok markah diatas, ada markah lain sebenarnya yang bisa kita gunakan
Ketik markah dasar / buka projek sebelumnya :
<html>
<head>
<title>Markah Teks</title>
</head>
<body>
Semangat belajar markah teks!
</body>
</html>
Simpan dengan nama marka-teks.html
Jalankan dengan peramban internet dan akan muncul :
Butuh Buku Web Dasar ?
Yuk Gunakan Buku Ini
#1 Markah <font>
Mengubah jenis huruf Arial menggunakan tambahan markah <font face="arial"> ... teks ... </font>
<body>
<font face="arial">
Semangat belajar markah teks!
</font>
</body>
face setelah kata font ( lihat : <font face = ""> ) merupakan atribut yang menyertai markah / tag. Setiap markah memiliki atributnya masing-masing dan bisa beragam sesuai dengan yang diinginkan.
Ket :
- Atribut face ini memiliki fungsi untuk mengubah jenis font. Dan jenis font yang ditulis harus sudah terpasang di dalam komputer / laptop.
- Atribut color digunakan untuk menentukan warna dari teks / huruf. Di tulis menggunakan nama dalam bahasa inggris atau heksa.
- Atribut size digunakan untuk mengubah ukuran huruf / teks. Isinya harus berupa angka mulai dari 1 - sesuai keinginan ( usahakan menyesuaikan tampilan )
<body>
<font face="arial" color="blue">
Semangat belajar markah teks!
</font>
</body>
Hasilnya, warna teks akan berubah menjadi blue atau biru :
Hasilnya :
size="1"
<body>
<font face="ravie" color="#008000" size="8">
Semangat belajar markah teks!
</font>
</body>
Hasilnya :
Informasi :Untuk mengetahui font yang sudah ada di komputer / laptop bisa menggunakan Ms. Word atau Notepad
Markah atau tag ini digunakan untuk paragraf. Dengan menggunakan markah ini, secara otomatis peramban akan membuat satu baris khusus untuk teks ini.
<body>
<font face="ravie" color="#008000" size="8">
Paragraf HTML
</font>
</body>
Tambahkan markah p untuk membuat paragraf.
<body>
<font face="ravie" color="#008000" size="8">
Paragraf HTML
</font>
<p>
Markah atau tag ini digunakan untuk paragraf. Dengan menggunakan markah
ini, secara otomatis peramban akan membuat satu baris khusus untuk teks
ini. Markah atau tag ini digunakan untuk paragraf. Dengan menggunakan
markah ini, secara otomatis peramban akan membuat satu baris khusus untuk
teks ini.
</p>
</body>
Hasilnya :
Markah ini juga memiliki atribut, sebagai contoh align untuk mengatur posisi perataan teks. Atribut align ini memiliki 4 isian, yaitu :
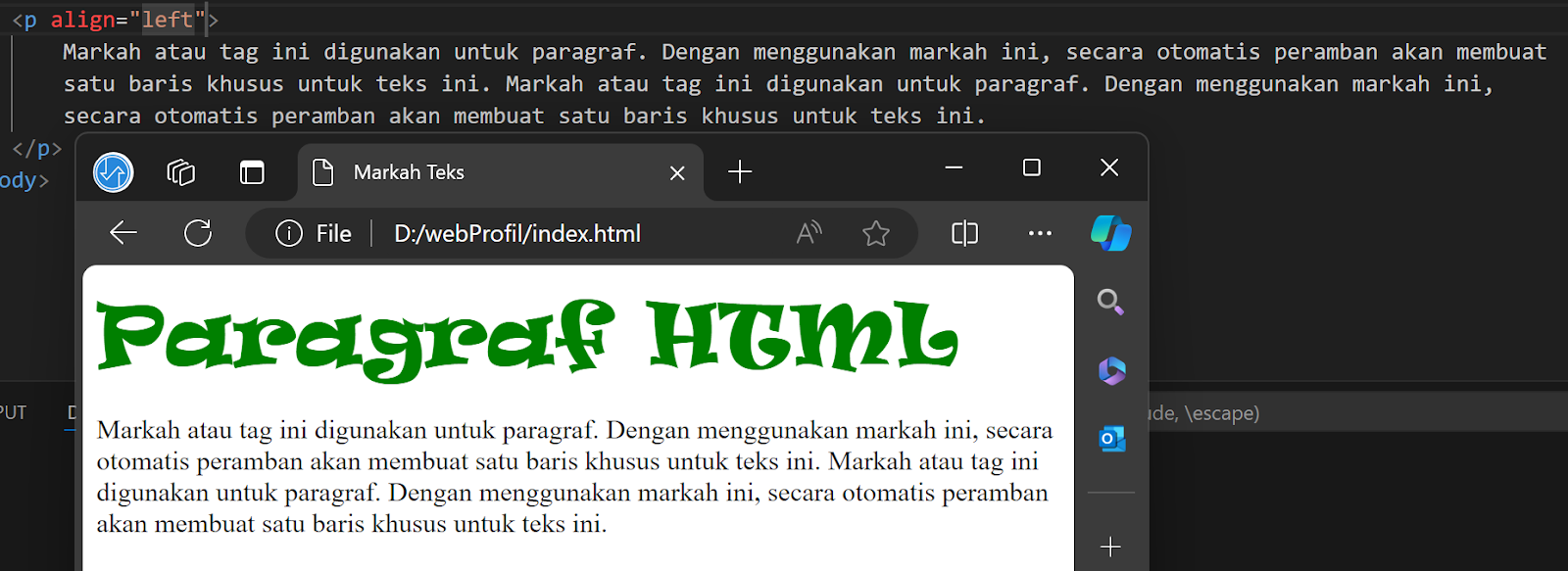
- left, digunakan untuk membuat perataan kiri. Atribut ini secara otomatis digunakan oleh markah <p> walaupun tidak dituliskan.
- center, digunakan untuk membuat perataan tengah.
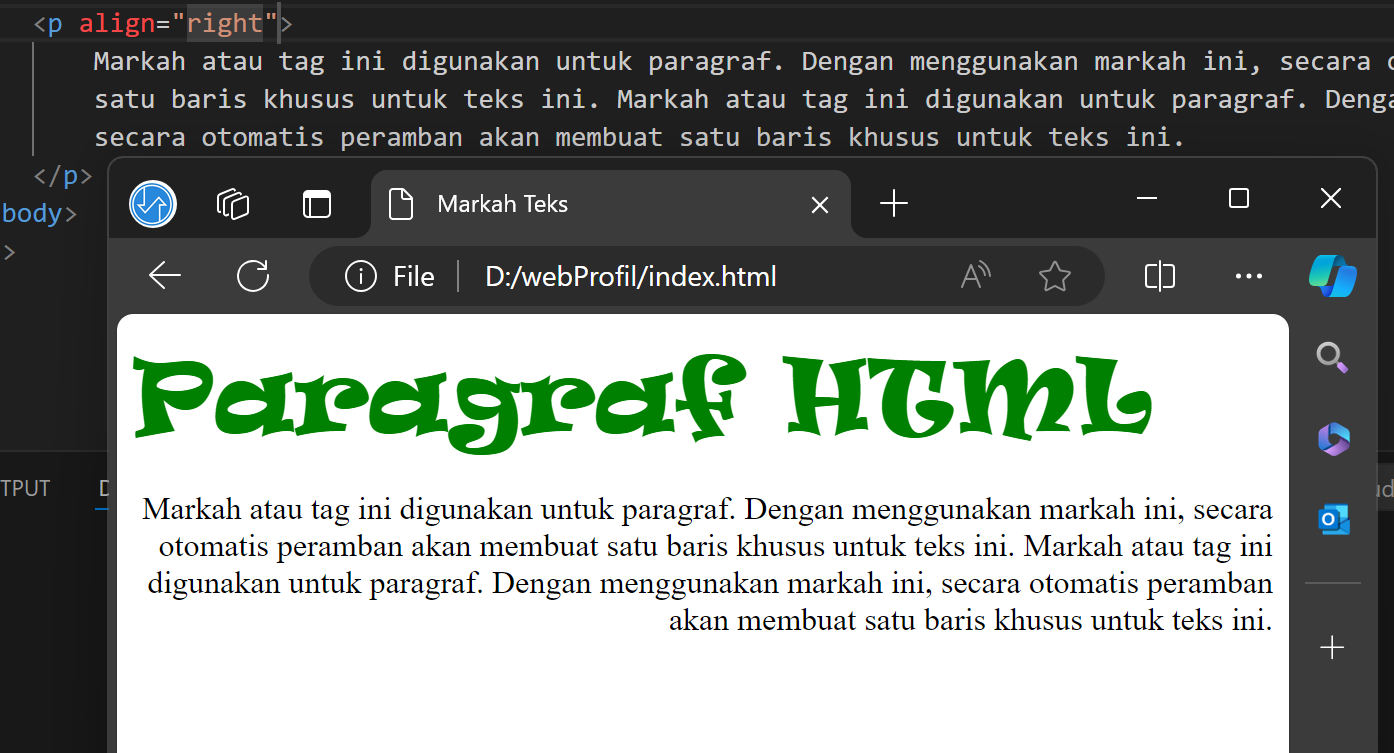
- right, digunakan untuk membuat perataan kanan.
- justify, digunakan untuk membuat perataan kanan-kiri. Rata semua sisi.
Contoh penggunaan atribut left :
Contoh penggunaan atribut center :
Contoh penggunaan atribut right :
Contoh penggunaan atribut justify :
#3 Markah Heading
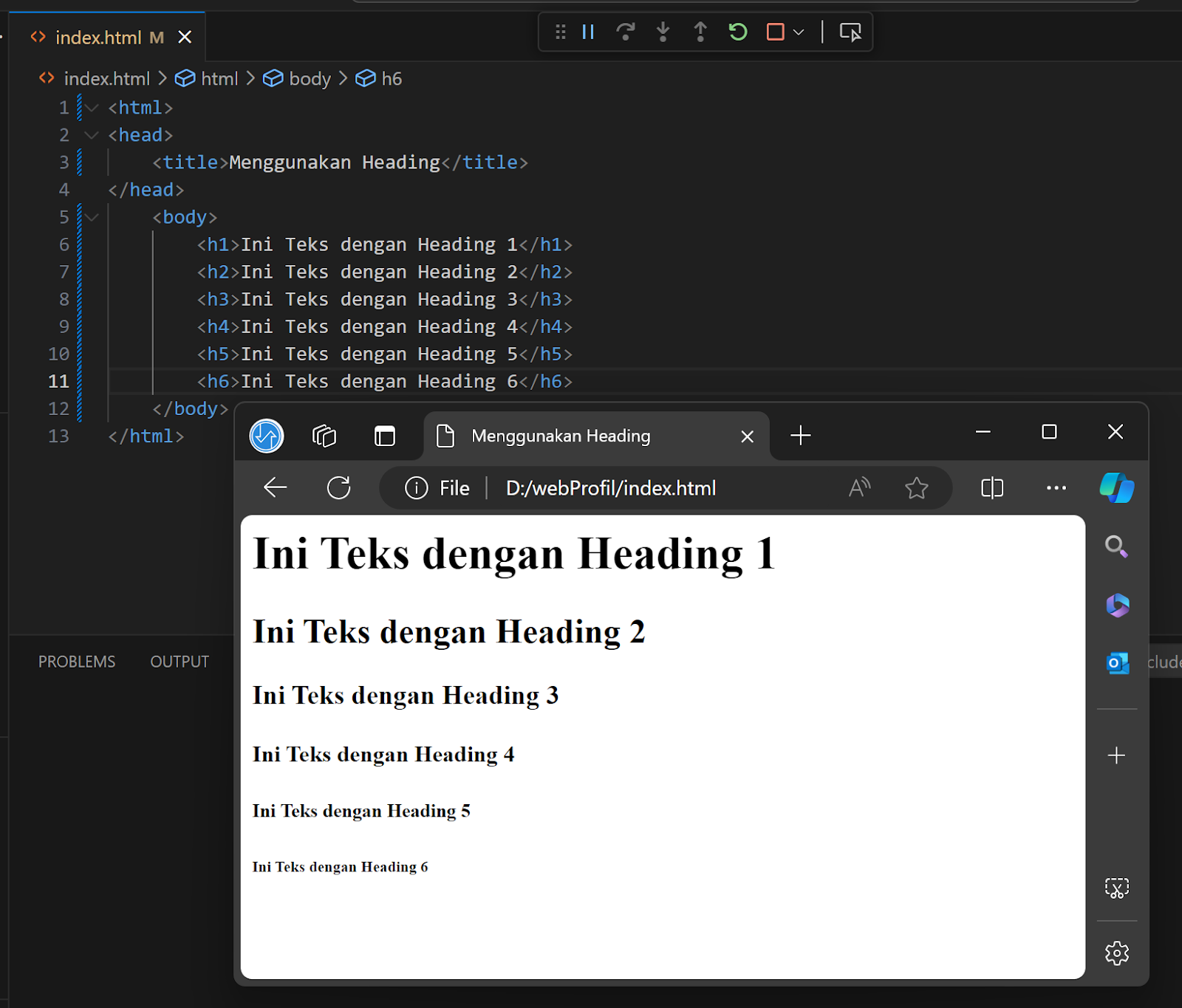
Markah ini digunakan untuk mengatur judul untuk sebuah artikel atau paragraf. Markah ini memiliki bentuk <h1> sampai dengan <h6>. Semakin besar angka yang digunakan dalam markah heading, tampilan di peramban akan menjadi semakin kecil.
Contoh <h1>
<body>
<h1>Ini Teks dengan Heading 1</h1>
</body>
Hasilnya :
<body>
<h6>Ini Teks dengan Heading 1</h1>
</body>
<body>
<h1>Ini Teks dengan Heading 1</h1>
<h2>Ini Teks dengan Heading 2</h2>
<h3>Ini Teks dengan Heading 3</h3>
<h4>Ini Teks dengan Heading 4</h4>
<h5>Ini Teks dengan Heading 5</h5>
<h6>Ini Teks dengan Heading 6</h6>
</body>





















0 Komentar