Markah grafik ? 😐
Yups, ini merupakan hal baru dan memang / mungkin baru ada di situs web ini. Penulis sengaja menyebutkan markah grafik sebab memang dalam definisinya, grafik memiliki arti "Grafik adalah representasi visual dari data yang menggunakan titik, garis, kurva, ruas garis, atau area untuk menggambarkan variasi suatu variabel. Grafik dapat membantu pembaca atau pemirsa untuk memahami konsep tertentu, atau untuk mengarahkan mereka ke informasi tertentu" - sumber Gemini
Secara lebih lengkap, grafik di definisikan sebagai :
Sedang menurut Wikipedia, grafik di definisikan sebagai :
Presentasi visual pada sebuah permukaan seperti dinding, kanvas, layar komputer, kertas, atau batu bertujuan untuk memberi tanda, informasi, ilustrasi, atau untuk hiburan. Contohnya adalah: foto, gambar, Line Art, grafik, diagram, tipografi, angka, simbol, desain geometris, peta, gambar teknik, dan lain-lain. Seringkali dalam bentuk kombinasi teks, ilustrasi, dan warna.
Nah, markah grafik dalam HTML ini meliputi beberapa hal yang masuk dalam kedua definisi diatas. Mencakup tentang gambar, garis atau berupa tabel. HTML memiliki kemampuan untuk mengelola beberapa hal tersebut.
Markah atau tag yang digunakan antara lain :
- img
- hr
- Kelompok markah table meliputi tr, td atau th
#1 Gambar
Cara menampilkan gambar di dalam dokumen HTML yaitu dengan markah img. Penggunaan dasarnya yaitu dengan <img src="nama_gambar.jpg / lokasi_gambar">.
Perlu diingat! Untuk kemudahan, letakkan gambar dengan satu folder file HTML. Mari latihan, simpan dulu sebuah gambar di dalam folder projek kita kemarin.
src merupakan atribut dalam markah img yang memiliki fungsi untuk memanggil gambar. Pemanggilan gambar harus disertai dengan ekstensi dari gambar, baik yang berupa .jpg, .png, .jpeg
Kemudian gunakan markah atau tag img sebagai isi / konten website di dalam :
<body>
... isi / konten website ...
</body>
Yups! Berhasil menampilkan gambar 😎
Yups! Berhasil deh! Ukuran gambar dikecilkan. Nilai dari atribut width dan height bisa di sesuaikan dengan keinginan.
TAMBAHAN :
Selain dengan meletakkan gambar di satu folder dengan dokumen HTML. Bisa juga menyimpan gambar di folder khusus. Dan gambar yang dipanggil juga bisa lebih dari satu.
Mari buat folder khusus dengan nama gambarWeb dan pindahkan gambar yang tadi ke dalam folder gambarWeb. Tambahkan pula gambar lain, ganti namanya sesuai keinginan.
Untuk memanggil gambar tersebut dalam dokumen HTML, di dalam atribut src harus menuliskan nama foldernya terlebih dahulu dan di sertakan dengan "/".
<body>
<img src="gambarWeb/gambarku.JPG">
</body>
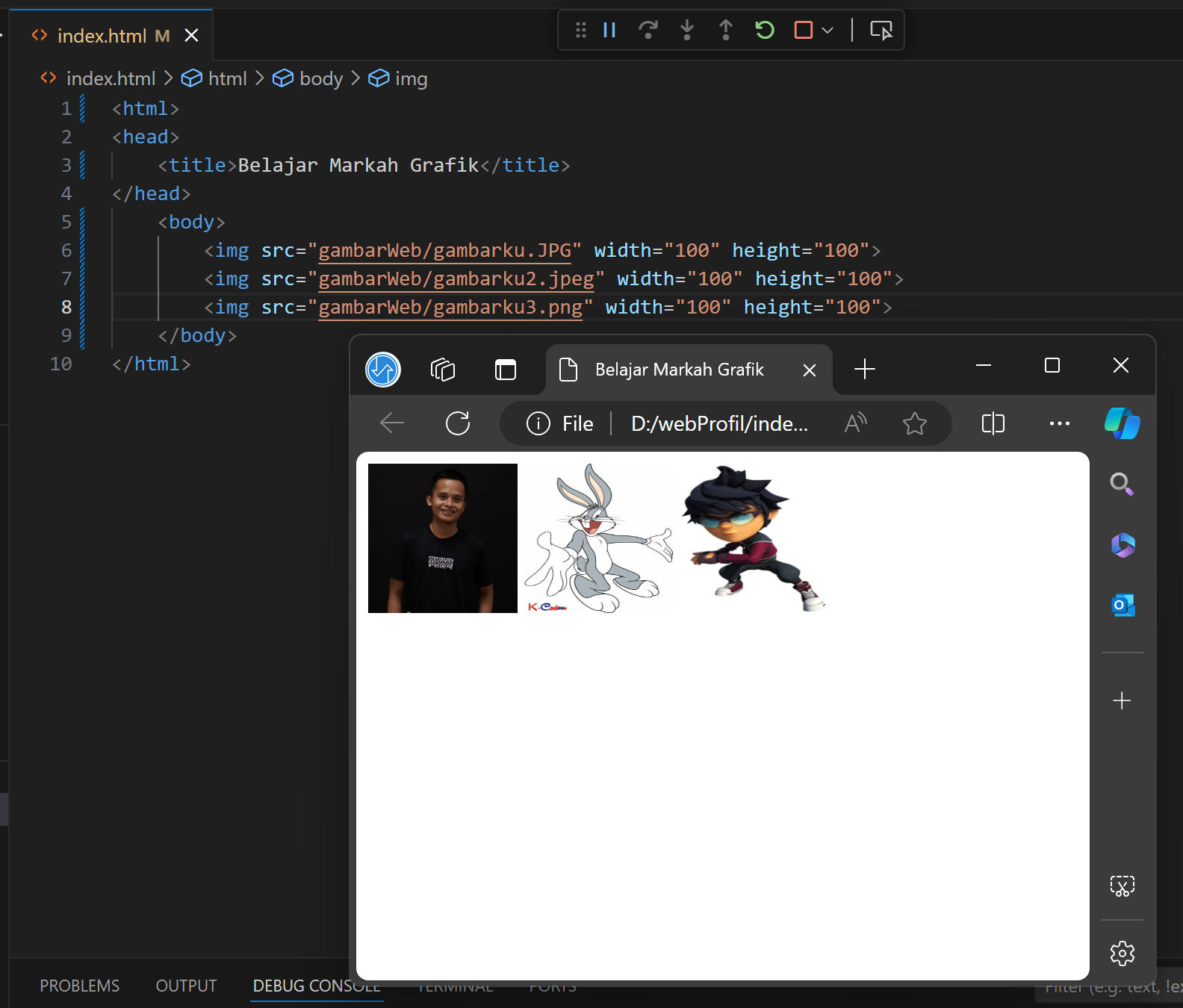
<body>
<img src="gambarWeb/gambarku.JPG">
<img src="gambarWeb/gambarku2.jpeg">
<img src="gambarWeb/gambarku3.png">
</body>
Lihat hasilnya di peramban :
#2 Markah hr
Markah ini merupakan sebuah garis lurus secara horizontal. hr merupakan singkatan dari horizontal dan memiliki fungsi untuk membuat batas antar konten menurun. Penggunaan markah ini sangatlah mudah, it's so easy!!!
Tulis saja
<body>
<img src="gambarku.JPG" width="100" height="100">
<hr>
<img src="gambarku.JPG" width="200" height="200">
</body>
Lihat hasilnya di peramban :
#4 Markah table
Untuk penggunaan markah ini, sudah dijelaskan dengan lengkap melalui materi yang ada di artikel tabel ini.
Semangat belajar! 😇😎

















0 Komentar