Di artikel sebelumnya, telah kita pelajari bagaimana membuat projek unggah gambar dengan Laravel.
Tetapi bagian pembelajaran sebelumnya hanya terbatas pada mengunggah di lokal komputer, belum masuk ke dalam pendataan menggunakan basis data. Sekarang mari kita pelajari bagaimana caranya menyimpan gambar ke dalam basis data MySQL.
Secara garis besar, muncul pertanyaan "Apakah gambar apakah bisa disimpan dalam basis data MySQL !?"
Tentu saja bisa. Gambar atau file besar mampu disimpan di dalam MySQL. Lalu tipe data apa yang kita gunakan untuk menyimpan gambar ? Nah, muncul lagi sebuah pertanyaan. Umumnya angka "1" dengan tipe data int sebab bulat, "1,2" "10,5" menggunakan tipe data double, "A" menggunakan tipe data char, "A1" menggunakan tipe data varchar / text dan "Muhammad" / "Ahmad" dengan tipe data varchar.
Kalau gambar ? Untuk gambar bisa menggunakan tipe data blob.
Tetapi, tidak disarankan langsung menyimpan gambar dalam basis data. Sebab file gambar yang lumayan besar. Bisa dibayangkan kalau satu gambar berukuran 1 MB, nanti dalam penyimpanan 100 gambar atau lebih membutuhkan berapa memori ?
Disarankan untuk menyimpan nama gambarnya saja ke dalam sebuah basis data. Dengan begitu, resiko overload memori akan sangat berkurang.
Pada artikel pembelajaran kali ini menggunakan projek sebelumnya, beri modif sedikit. Ada penambahan modul di dalam controller GambarController.php :
use Illuminate\Support\Facades\DB;
Untuk menggunakan DB::table() saat method simpanGambar(Request $request) dipanggil.
Oiya, pastikan sebelum melanjutkan ke tahap berikutnya. Telah ada tabel dalam MySQL, di artikel ini tabel yang dibuat hanya dengan dua kolom yaitu id dan nama_gambar.
- id int(3) auto_increment
- nama_gambar varchar(100)
nama_gambar dibuat panjang sebab kita tidak mengatur nama gambar, nama gambar akan secara default diubah namanya oleh Laravel dan akan menggunakan huruf acak yang lumayan panjang, maka dari itu kita akomodir dengan lenght dalam basis data yang juga lumayan.
Kemudian, di dalam method simpanGambar(Request $request) ditambahkan perintah :
INSERT INTO tb_gambar VALUES ...
Selanjutnya di bagian method tampilGambar(), berikan modifikasi sedikit menjadi :
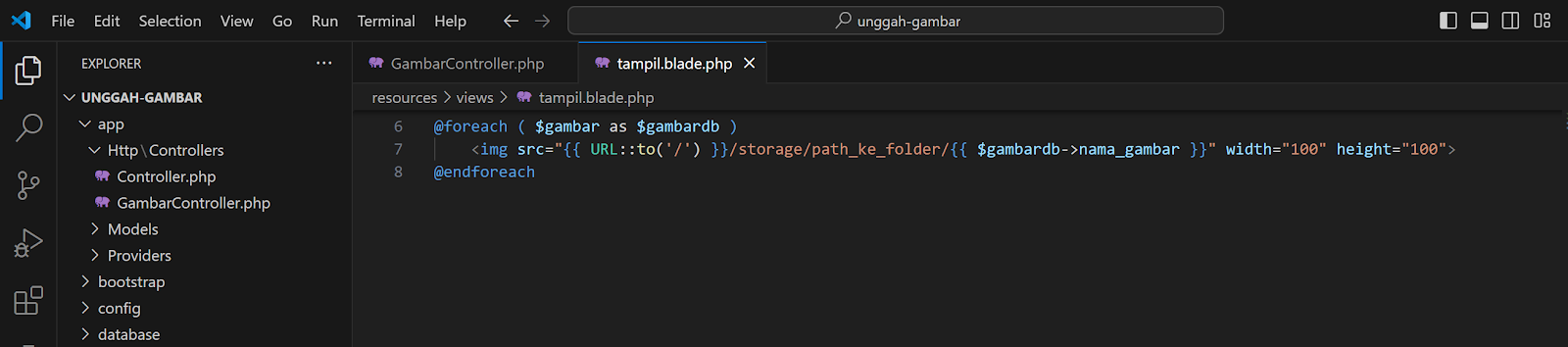
Dan pada views tampil.blade.php seperti biasa gunakan @foreach untuk mengulang menampilkan data dari MySQL. Modifikasi kode tidak banyak, hanya menambahkan :
Untuk kembali ke folder root Laravel
/storage/path_ke_folder/
Untuk mengakses folder path_ke_folder
{{ $gambardb->nama_gambar }}
Menampilkan nama gambar yang telah disimpan namanya di dalam MySQL.
Tanda "->nama_gambar" merupakan pengambilan data dari nama kolom yang ada di dalam tabel kita.
Sekarang mari coba jalankan kembali projek unggah_gambar kita dengan
php artisan serve
Sekarang coba akses route untuk menampilkan data gambar kita, yaitu /gambar/tampil :
Taraaaaa, penyimpanan gambar ( namanya ) dan menampilkan kembali ke dalam web browser berhasil! 😍😇
Selamat belajar dan belajar!!!
Kembangkan bakat dan skills dalam IT 😎

















0 Komentar