Pada bagian ini, kita akan belajar membuat halaman unggah gambar dengan menggunakan Laravel dan basis data MySQL.
Projek-projek seperti ini sangat penting untuk dipelajari sebab tidak semua dalam sebuah projek itu selalu menggunakan teks dalam pengelolaannya, terkadang perlu menggunakan sebuah gambar.
Seperti untuk web biodata memerlukan foto profil sebagai tempat meletakkan fotonya. Ada juga sebuah web toko, tentunya memerlukan foto barang-barang yang diperlukan sebagai bahan bukti yang terlihat.
Pertama, siapkan projeknya dengan perintah :
composer create-project ...
Tunggu sampai prosesnya selesai
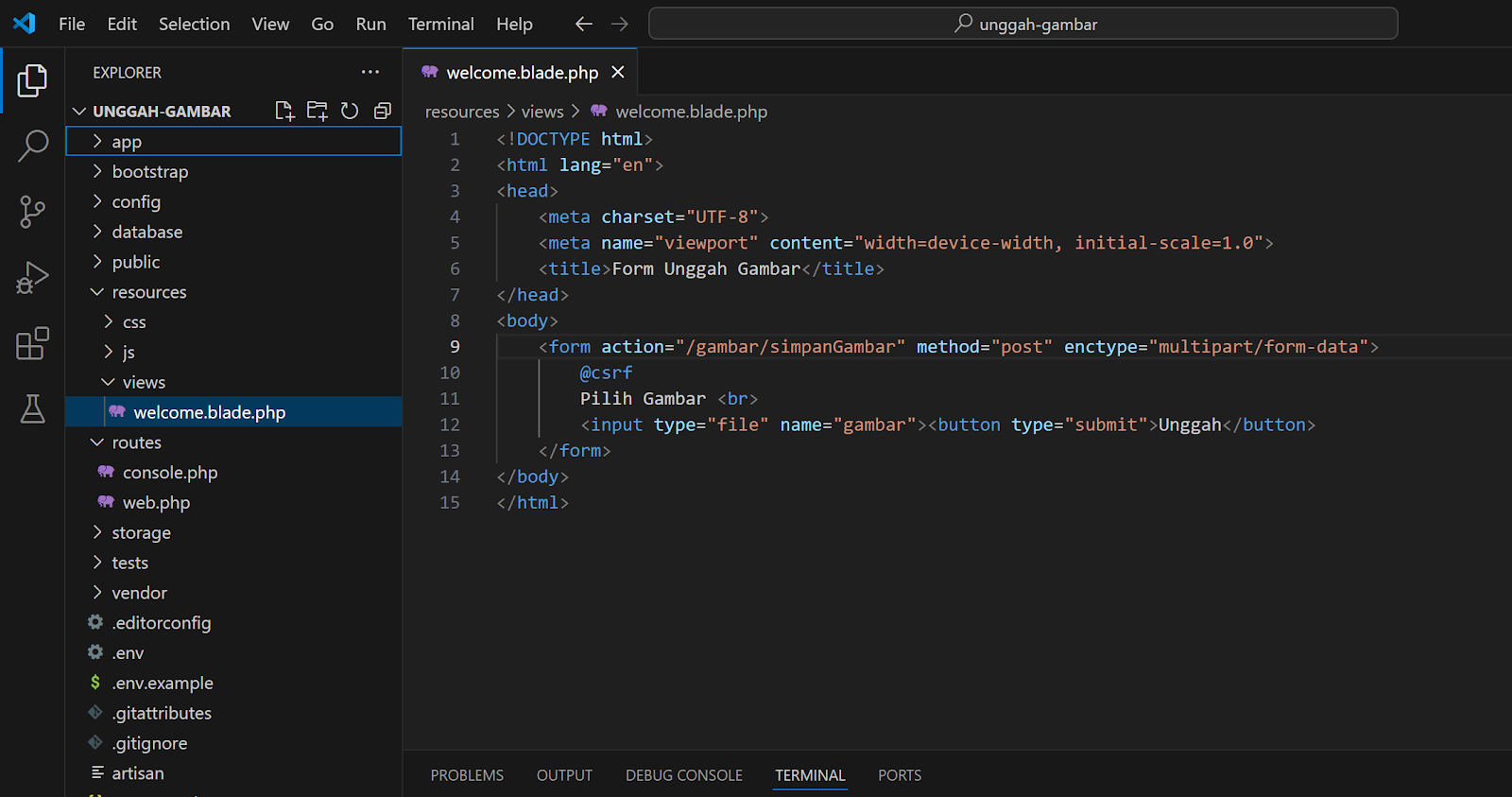
Buka projek yang telah di inisialisasi / dibuat, kemudian buka file welcome.blade.php yang berada di dalam folder /resources/views/welcome.blade.php
Hapus seluruh kode tersebut, ganti dengan form HTML dengen menyertakan atribut enctype yang diatur dengan multipart/form-data dengan tujuan nantinya bisa mengirim sebuah file.
Perhatikan pada bagian form actionKetika tombol Unggah ditekan, nanti form akan diarahkan menuju route /gambar/simpanGambar.
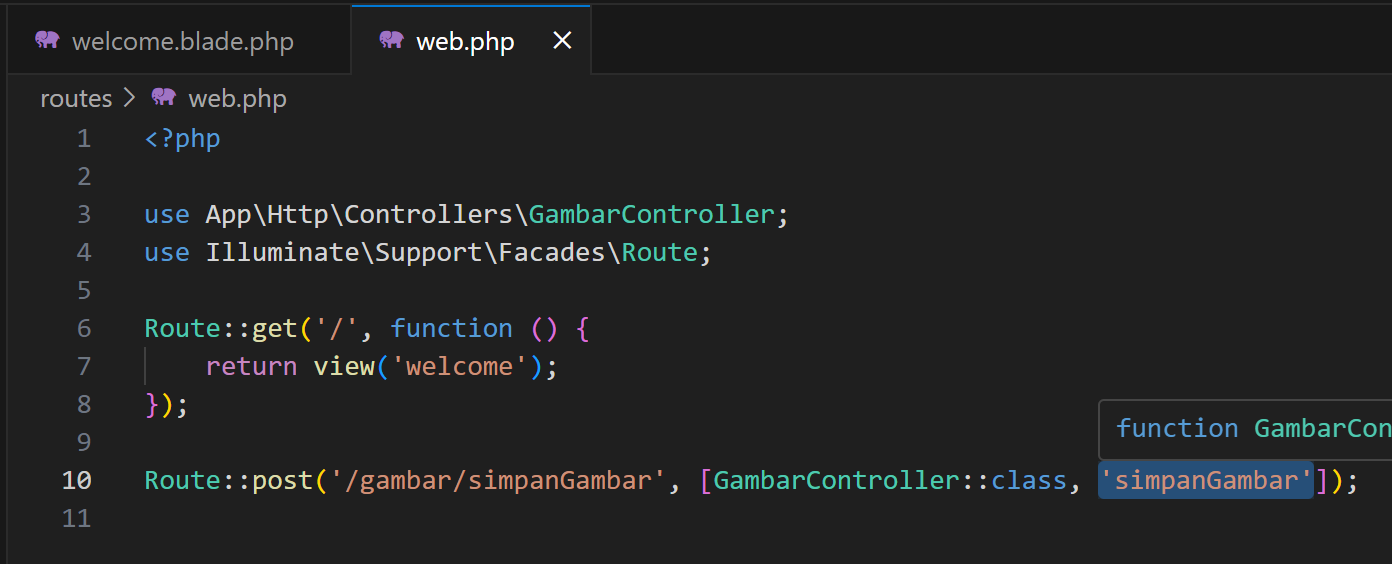
Ingat! Route ini disimpan dalam file web.php yang berada di dalam folder /resources/routes/web.phpKemudian kita buka file web.php :
Dan buat route baru /gambar/simpanGambar supaya nanti <form action="/gambar/simpanGambar" method="post"... bisa berjalan. Route yang dibuat menggunakan method post :
Sebuah controller bisa dibuat kapan saja. Pastikan sudah membuat controller sebelum menjalankan php artisan serve karena setiap route akan memanggil method yang ada dalam controller.
Kita tambahkan / buat method baru sesuai dengan nama yang ada di dalam file route, web.php. Masih ingat ? Kalau tidak bisa buka lagi file web.php :
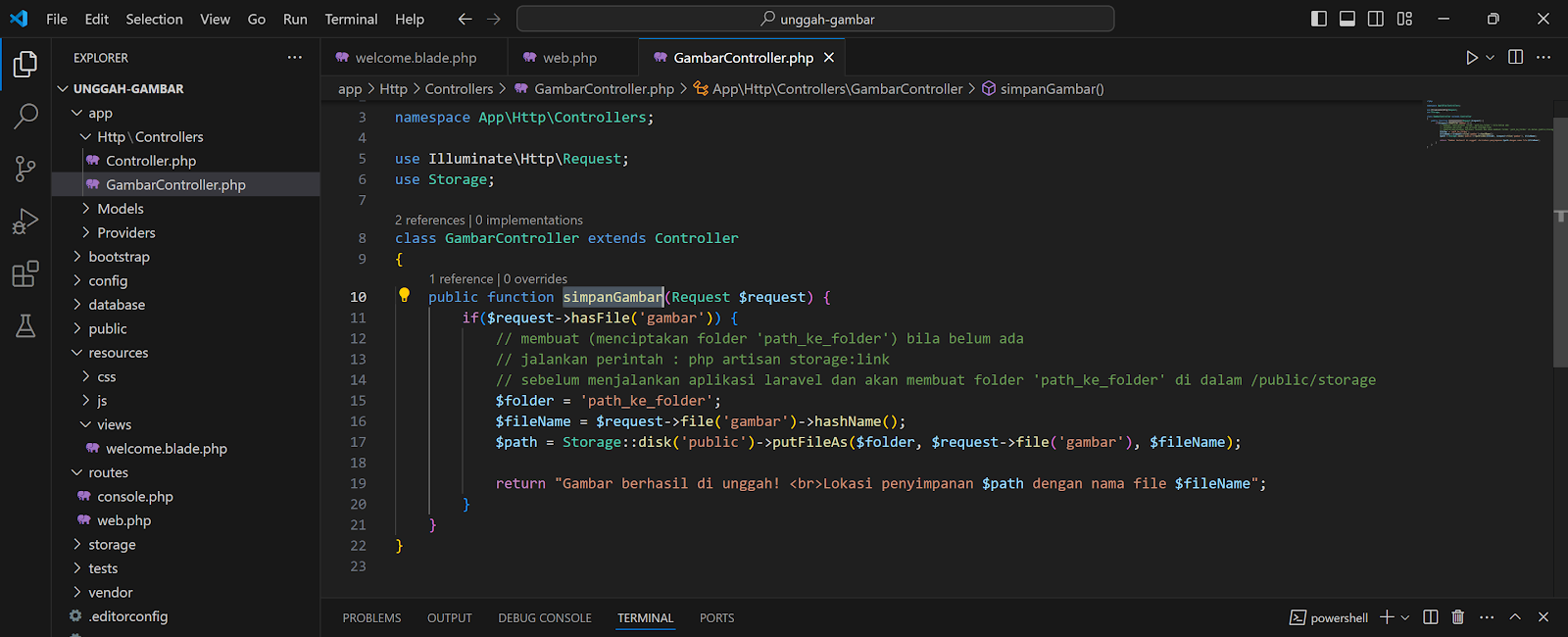
Penamaan dalam membuat route bebas, yang penting adalah nama method yang ditulis di dalam file web.php dan controller ( kasus ini GambarController.php ) harus sama.
Bagian ini cek apakan objek Request memiliki file yang telah dipilih melalui formulir HTML.
Nama folder bebas, disini bisa menentukan sendiri
Memasukkan file yang dipilih dengan form HTML ke dalam objek Request.
Pada bagian ini, menentukan letak posisi file akan disimpan. Setelah melakukan form submit ( klik tombol ) pada form HTML, file yang telah dipilih akan di salin ( copy ) ke dalam folder yang telah di tentukan. Penentuan folder ini sesuai dengan nama yang ada dalam variabel $folder.
Jadi file gambar yang telah dipilih nanti akan di salin ke dalam folder path_ke_folder.
Terakhir
Akan memberikan informasi unggah gambar berhasil disertai dengan menyebutkan lokasi penyimpanan dan nama gambar dalam penyimpanan.
Kemudian di bagian ini kita jalankan dulu perintah
php artisan storage:link
Perintah php artisan storage:link dalam Laravel digunakan untuk membuat symbolic link ( symlink ) dari direktori storage/app/public ke direktori public/storage. Hal ini memungkinkan untuk mengakses file yang disimpan dalam storage/app/public melalui URL yang dapat diakses secara publik.
Setelah menjalankan perintah tersebut, muncul folder baru di dalam /public/storage/path_ke_folder. Lihat isi folder tersebut, masih kosong.
Sekarang mari uji coba projek sederhana unggah gambar ini dengan perintah :
php artisan serve
Jalankan dengan web browser :Pilih gambar yang diinginkan dengan menekan tombol Choose File
Tekan Open dan akan kembali ke halaman sebelumnya dengan munculnya keterangan gambar yang tadi dipilih
Tekan tombol Unggah dan hasilnya
Yaaayyyyy, berhasil! Buktinya sekarang cek di folder path_ke_folder ada satu file gambar yang berhasil kita unggah ( pindah )
Selamat mengulik! See you 😁
Jangan lupa meninggalkan jejak atau share ke teman lainnta ...























0 Komentar