Mengambil dan Menampilkan Data Laravel - MySQL
Tetapi, tampilan yang kita dapatkan belum bisa dikatakan layak untuk disebut tampilan. Hasil yang didapatkan dari hasil belajar sebelumnya masih-masih sangat sederhana.
Di bagian ini, sebelum melanjutkan ke bagian Create, Update dan Delete akan dilakukan setelah menyelesaikan bagian ini yaitu :
Merapikan Tampilan dengan Tabel
Di bagian ini, merapikan tampilan umumnya bisa menggunakan elemen tabel. Sesuai dengan judulnya di artikel ini. Kita buka lagi projek sebelumnya, crud-sederhana dengan VS Code :
Buka file tampil_data.blade.php yang berada di dalam folder :
/resources/views/tampil_data.blade.php
Di bagian ini kita hapus terlebih dulu kodenya ( atau bisa dijadikan komentar ), kemudian menambahkan perintah elemen HTML default.
Kode yang ditambahkan sebagai dasar awal HTML :
Di tengah-tengah bagian <body> </body> inilah kita meletakkan baris kode tabel dan membuat tampilan lebih rapi.
Apa yang dibutuhkan ? Untuk penggunaan elemen tabel, paling tidak ada tiga ( 3 ) hal yang diperlukan yaitu :
- <table> digunakan sebagai pembuka dalam pembuatan tabel dalam HTML.
- <tr> untuk membuat / mendefinisikan sebuah baris dalam tabel.
- <td> digunakan untuk membuat / mendefinisikan kolom-kolom dalam tabel.
Baris kode diatas akan menjadi tampilan :
Kemudian untuk menambahkan batas garis dalam tabelnya, tambahkan property border di dalam elemen <table>.
Tampilannya di web browser :
Kemudian tinggal kita tambahkan elemen <tr> dan <td> dibawahnya untuk menampilkan data dari basis data MySQL-nya.
Dengan perintah @foreach ini, akan mengulang-ulang mengambil data dari MySQL yang nantinya disimpan dalam variabel $data. Dari $data ini data dibuat alias dengan nama variabel $pegawai dan dipanggil dengan perintah yang ada di dalam kurung kurawal dobel {{ }}
<td>{{ $pegawai->nama}}</td>
Coba kita cek lagi hasilnya dengan web browser :
Lebih terlihat rapi bukan dengan disertai judul data yang sesuai!? Coba kita bandingkan dengan tampilan data sebelumnya tanpa menggunakan tabel, artikel sebelumnya
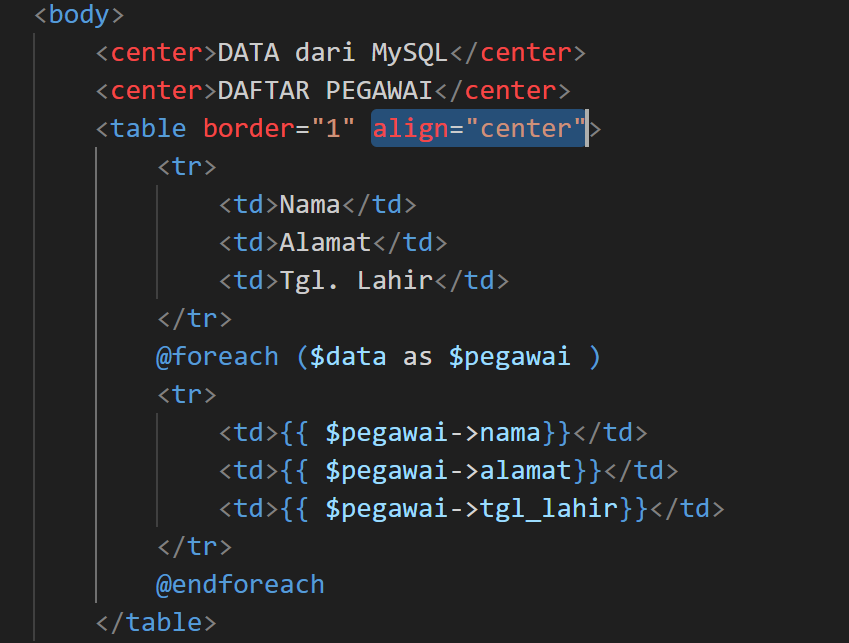
Kita juga bisa membuat posisi tabel berada di tengah-tengah halaman, tambahkan properti align di dalam elemen <table> :
It will looks like :
Wkwkwkwk, sedikit inggris yah 👀
Okey bratherrr , itu dulu untuk merapikan data hasil mengambil dari MySQL via Laravel. See you....

















0 Komentar