Berbagai fitur yang dimiliki flutter untuk mengembangkan suatu aplikasi, salah satunya fitur untuk melakukan olah gambar. Gambar merupakan suatu elemen penting yang setidaknya harus ada dalam suatu aplikasi, sebab tanpa adanya gambar sebuah aplikasi akan terasa hambar.
Selain terasa hambar, juga akan terasa ada yang kurang jika sebuah aplikasi yang dibuat hanya mengandung teks-teks. Maka dari itu, penggunaan gambar menjadi salah satu solusi untuk memperkaya UI.
Bagaimana cara mengolah gambar dalam flutter ?
Kita mulai dengan belajar mengakses sebuah gambar di galeri gawai kemudian menampilkan gambar tersebut.
Pertama, tentu buat projek baru :
flutter create upload_gambar_php
Setelah selesai proses pembuatan projek, lanjut buka dengan VS Code :
Buka file main.dart yang berada di dalam folder /lib/main.dart
Sampai sini, kita ubah sedikit untuk baris kode :
Bagian title : 'Olah Gambar'
Gak ngefek sih 😎
Nggak papa lah ya ...Okey, selanjutnya hapus keseluruhan baris kode yang di dalam lingkup :
class _MyHomePageState extends State<MyHomePage> { }
Sehingga tampak seperti diatas.
Nantinya kita ganti dengan penjelasan-penjelasan untuk mengolah gambar di galeri.
Tambahkan package yang bernama image_picker ke dalam projek dengan perintah :
Dilanjut dengan menjalankan perintah flutter pub get [ Enter ] untuk memperbarui packages dan lebih tersinkronisasi dengan projek.
Selanjutnya kembali ke area class MyHomePageState, tambahkan variabel _gambar dengan tipe data File, _pilihGambar dengan inisialisasi final dan memiliki nilai ImagePicker() serta satu buah controller TextField() yang nantinya digunakan untuk mengetahui letak ( path ) dari gambar.
class MyHomePageState menjadi :
Sampai sini kita sudah memiliki tempat untuk menampung gambar, yaitu _gambar.
Kemudian buat sebuah fungsi yang nantinya akan dipanggil oleh sebuah tombol saat terjadi event klik terhadap tombol ( widget ElevatedButton ). Fungsi ini memiliki sifat Future, perhatikan dengan teliti baris kode dibawah ini :
Buat fungsi dengan nama _bukaPilihGambar() yang async.
Memahami Async dalam FlutterIsi dengan baris kode :
Ket :
gambarTerpilih merupakan sebuah variabel final dengan tipe XFile. Secara singkat baris kode ini berfungsi untuk membuka galeri perangkat dan memungkinkan memilih gambar di galeri. Gambar yang terpilih akan disimpan ke dalam variabel gambarTerpilih sebagai objek dari XFile. Apabila pengguna tidak melakukan pemilihan sebuah gambar maka objek gambarTerpilih akan bernilai null.
Selanjutnya dengan setState(() { }), mengisi variabel _gambar dengan file gambar yang telah terpilih melalui gambarTerpilih. Simpan juga lokasi gambar ( path ) dengan controller lokasiGambar.
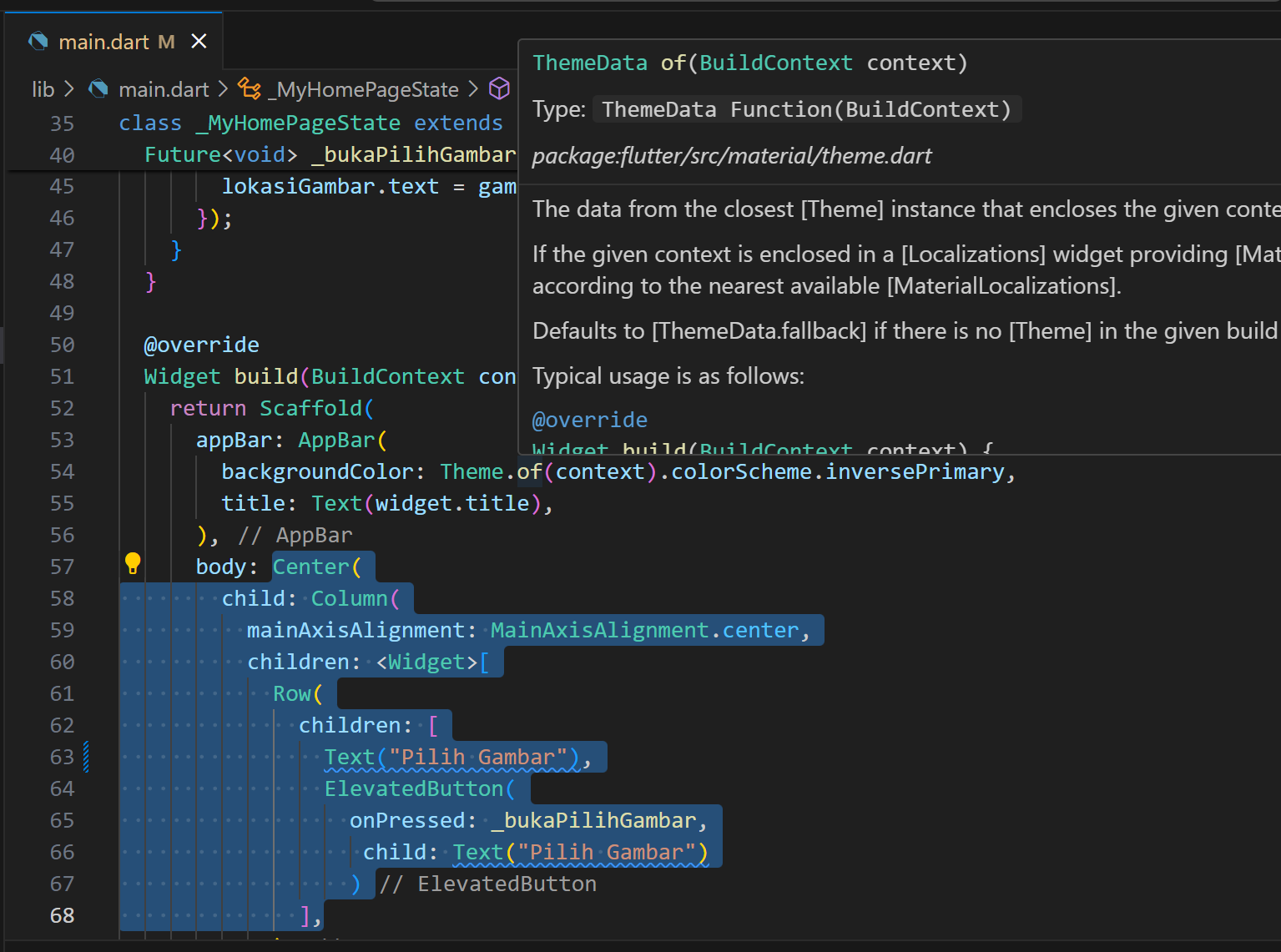
Selanjutnya pada bagian
Tambahkan :
- Widget Text() untuk menuliskan keterangan Pilih Gambar
- ElevatedButton() sebagai tombol masuk ke Galeri ( Browse )
- TextFiled() guna menuliskan lokasi dari gambar yang dipilih melalui ElevatedButton()
- Sizebox()
- Container() yang digunakan untuk menampung gambar terpilih kemudian ditampilkan.
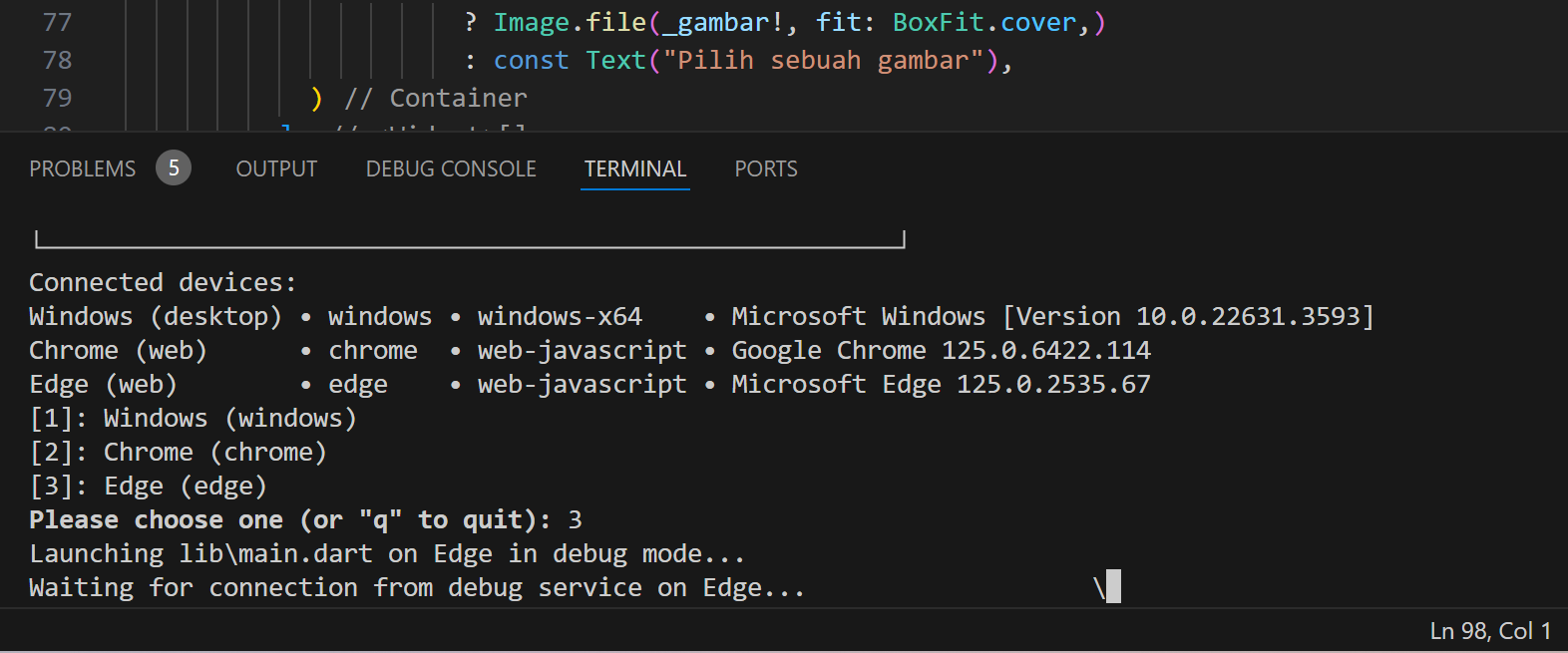
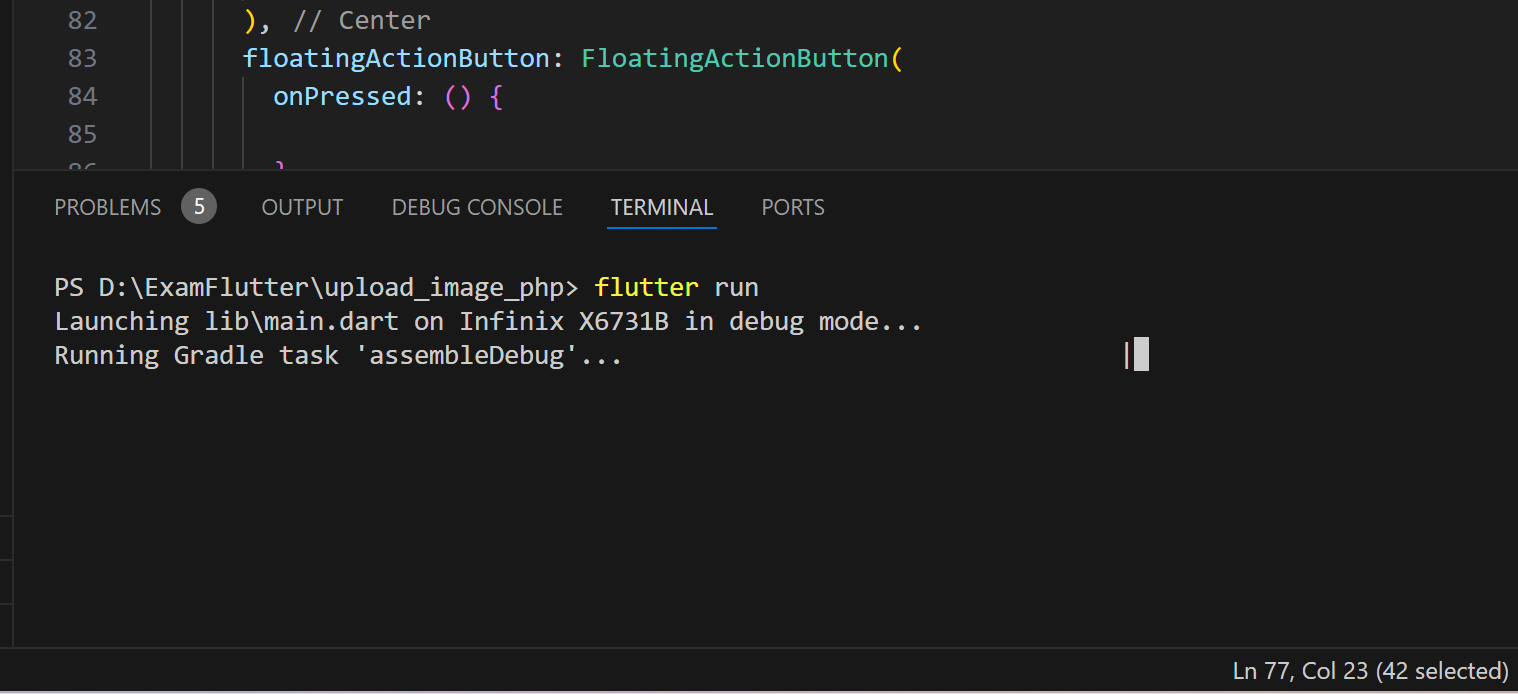
flutter run
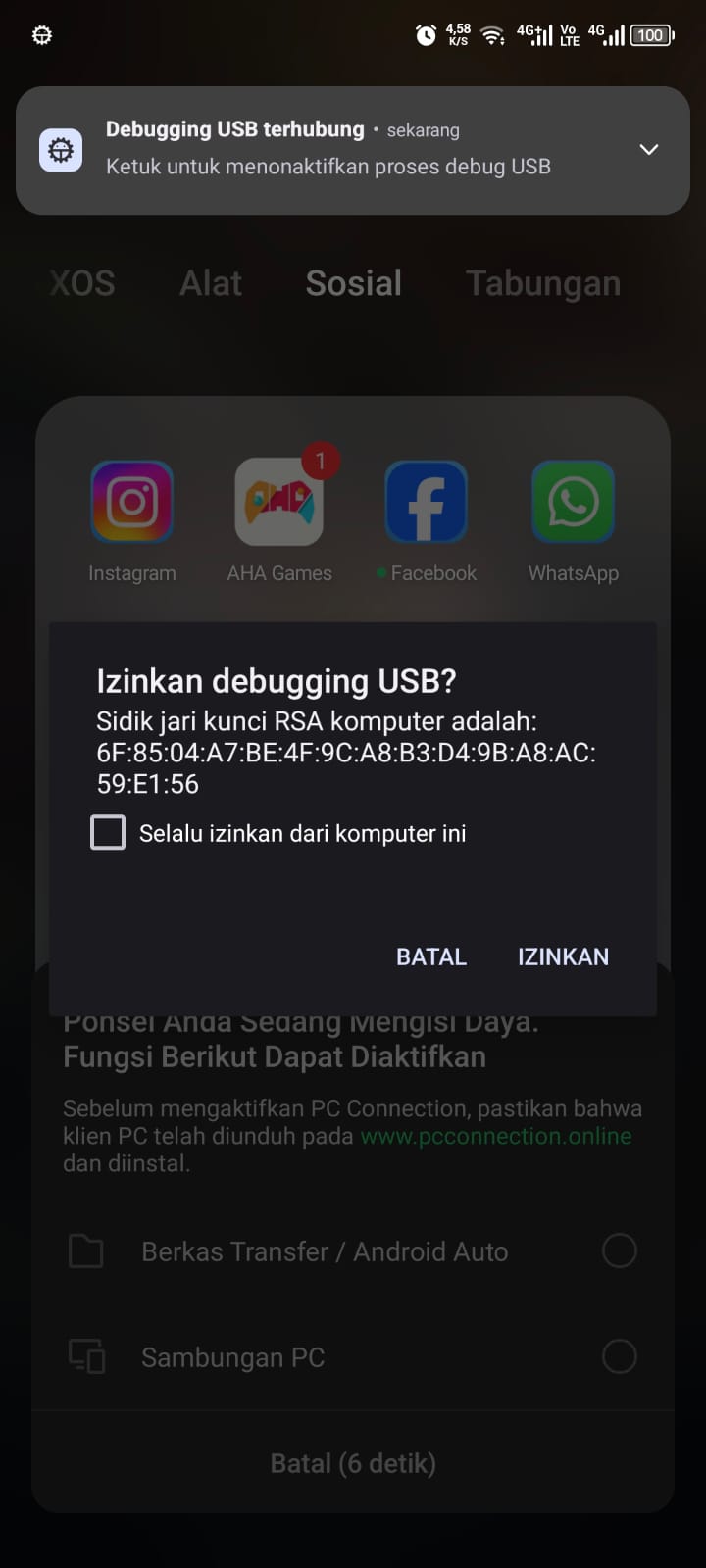
Pastikan gawai telah di set untuk bisa Developer Mode dan diizinkan untuk USB Debug
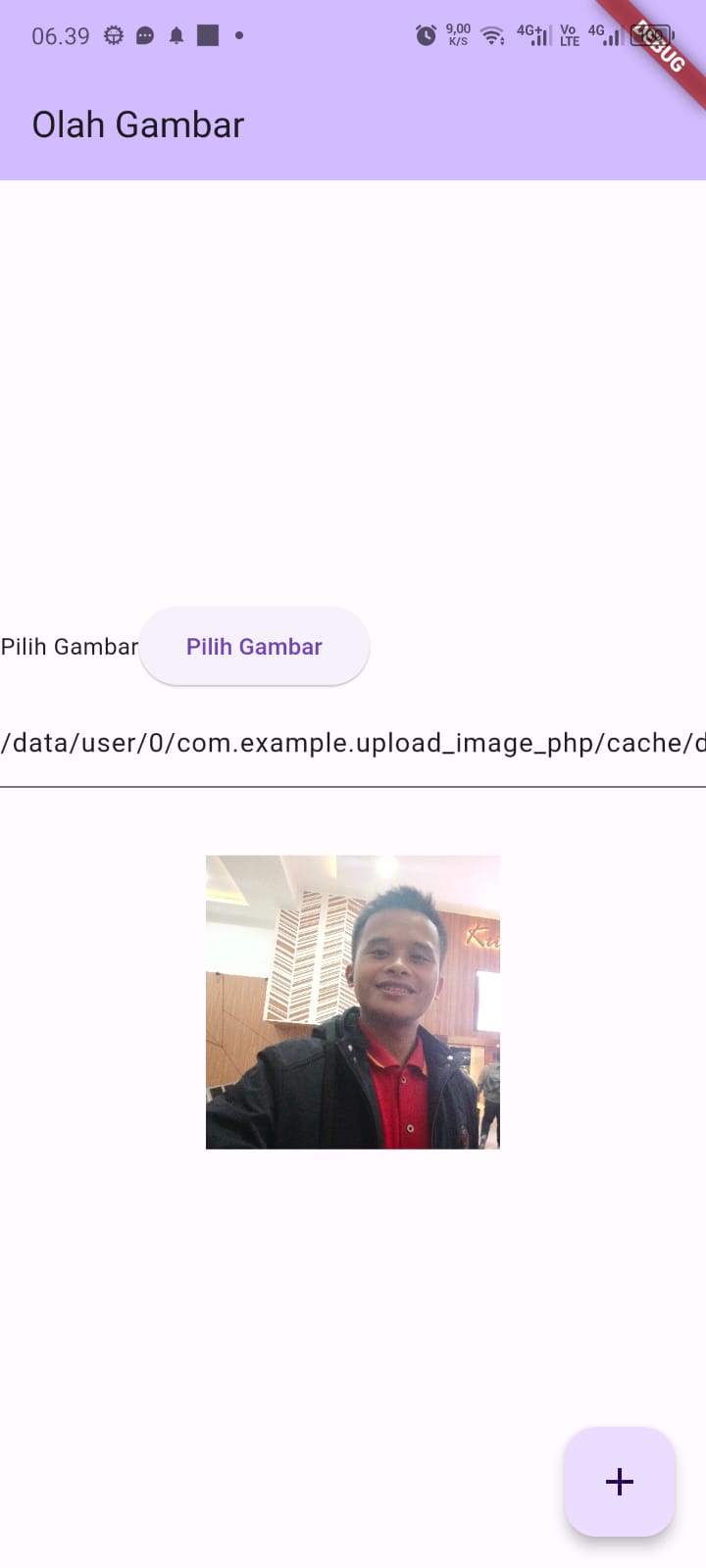
Tunggu sampai selesai, aplikasi akan terpasang di gawai dan otomatis akan terbuka :



























0 Komentar