Singkatnya, API merupakan penghubung antara client dan server. API menjadi perantara yang mampu menghubungkan berbagai aplikasi baik satu platform atau berbeda platform.
API sendiri merupakan singkatan sederhana dari Aplication Programming Interface.Tanpa basa basi lagi ya. CuzZ langsung ke materi ini yaitu membangun sebuah API sederhana menggunakan PHP dan basis data MySQL.
Sebelum mempelajari materi ini, baiknya sudah memahami dasar-dasar terkait :
- Form HTML
- Variabel PHP
- Method ( POST / GET ) dalam PHP
Simpelnya pengiriman data dengan form HTML kemudian ditangkan dan disimpan dengan PHP.
Yups...
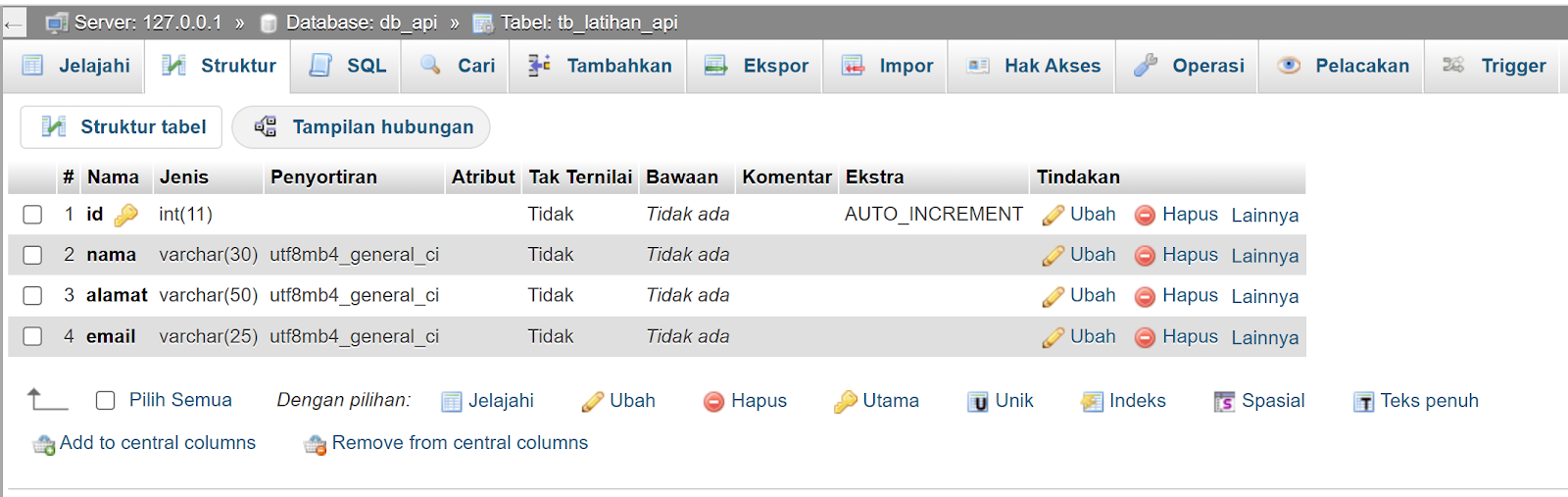
Hal pertama yang dibuat dalam API adalah basis data.
Merupakan kode variabel yang mendefinisikan atau menampung data-data yang ada dalam basis data dan input dari pengguna.
Input ini diwakili dengan baris kode
$input = json_decode(file_get_contents('php://input'), true);
karena tidak menggunakan formulir HTML untuk melakukan input data.
Adalah baris perintah menyimpan data ke dalam tabel tb_latihan_api dengan value yang diambil dari variabel.
Sekarang, coba jalankan dan akses API penyimpanan data menggunakan Postman.
Di bagian address ketik localhost/cobaAPI/apiSederhana.php
Pastikan di bagian kiri memilih POST. Kemudian, pilih menu Body dan klik tulisan raw untuk menuliskan data dalam bentuk JSON.
Masukan kode JSON :
Terlihat
Sekarang klik pada tombol Send
Taraaaa.....
Data berhasil disimpan!Cek di phpMyAdmin, yang tadinya tidak ada data atau hanya satu data. Sekarang tambah data MY SOURCE CODE
Sips. Mantap! 😎
Selanjutnya materi tentang menampilkan data. See you!#Mangatz 🔥


















0 Komentar