Dokumen HTML dengan ekstensi *.html atau *.htm bukan sebuah file yang individualis. Dokumen ini mendukung kolaborasi atau kerjasama dengan yang lain untuk mewujudkan sebuah halaman web yang lebih wow hihi
Lebih wow disini maksudnya adalah halaman web yang lebih syantik dan bisa berinteraksi lebih dengan pengguna. Ada beberapa bahasa pemrograman yang mampu bekerja sama atau kolaborasi dengan baik bersama HTML.
Penasaran bahasa apa saja? Penulis yakin kalian tidak asing dengan ini yaitu :
- CSS
- PHP
- JavaScript
Kedua bahasa pemrograman diatas (
PHP dan
JavaScript ) merupakan bahasa yang paling umum digunakan untuk membangun halaman web yang lebih dinamis. Sedang
CSS bukan termasuk bahasa pemrograman,
CSS bisa dikategorikan kedalam format teks atau markah seperti layaknya
HTML, bisa dikatakan merupakan topingnya agar terasa lebih gurih deh 😇
- CSS, digunakan untuk membuat lebih bagus. Ini digunakan untuk mengatur tampilan dari markah / tag / elemen dalam HTML.
- PHP merupakan bahasa scripting yang digunakan untuk membuat halaman web lebih dinamis dan mampu memberikan umpan balik untuk pengguna juga bisa digunakan untuk mengolah data dari form-form HTML. Data bisa disimpan dengan PHP kedalam RDBMS seperti mysql.
- JavaScript merupakan bahasa pemrograman yang digunakan untuk memberikan interaksi lebih dibandingkan PHP dalam suatu halaman web. Seperti memberikan sebuah efek animasi.
Bagaimana caranya ?
#1 CSS
Sadar tidak sadar, pada materi sebelumnya sudah menggunakan CSS. Pada bagian penggunaan atribut style pada suatu markah di HTML.
Ini merupakan CSS sederhana! Teknik yang digunakan dinamakan dengan penggunaan CSS secara
Inline.
Ada 3 cara yang digunakan untuk menggunakan CSS dalam dokumen HTML, yaitu :
Menggunakan CSS langsung di markah/tag/elemen HTML. Dengan menyertakan
style sebagai atributnya.
Contoh menggunakan markah
<font
<body>
<font style="color: aquamarine;" face="ravie">
Contoh penggunaan inline css dalam markah font
</font>
</body>
Markah <font diatas akan menampilkan tulisan dengan jenis font Ravie dan warna aquamarine yang di set dengan inline css.
Dapat dilihat bahwa posisi style merupakan sebuah atribut dalam <font.
Merupakan teknik menggunakan CSS dengan cara meletakkan
style di bagian markan
<head dan
</head.
Penggunaan metode ini hampir sama dengan
inline. Hanya saja peletakan yang berbeda dan dengan model ini,
style di posisikan sebagai markah.
Bukan sebuah atribut! Letaknya berada di antara <head dan </head
Perhatikan contoh :
<head>
<title>Internal CSS</title>
<style>
font {
font-family: "ravie";
color: aquamarine;
}
</style>
</head>
Dengan baris kode diatas, akan membuat seluruh markah atau tag <font memiliki jenis font Ravie dan warna aquamarine.
Selengkapnya
Perbedaan hasil dari yang
inline dan
internal ini adalah,
inline hanya akan mengubah satu baris markah yang diberikan atribut
style. Sedang dengan yang
internal akan mengubah secara keseluruhan markah
<font. Untuk menghindari hal ini ada solusinya, dengan menggunakan
selector css.
Merupakan teknik menggunakan CSS dengan dokumen yang terpisah antara file HTML dan dokumen CSS. File CSS disimpan dengan ekstensi file
*.css dan dipanggil dengan
<link rel = "stylesheet" href="file_css_yang_dipanggil.css"Dengan kode css yang singkat, tidak akan menjadi masalah bisa menggunakan metode inline dan internal.
Namun bagaimana bila sudah ratusan baris css atau bahkan ribuan ? 😐
Nah untuk menghindari konflik kode dengan HTML, bisa dipisah file antara HTML dan CSS. Pertama buat file baru untuk menyimpan kode css. Melalui VS Code, klik ikon New File
Isi dengan
mycss.css dan akan langsung terbuka
Langsung isi dengan baris kode :
font {
font-family: "ravie";
color: aquamarine;
}
Tidak perlu lagi menuliskan style bila sudah menggunakan file terpisah dan disimpan dengan ekstensi *.css
Setelah selesai, pindah lagi ke file HTML yang akan diberikan CSS.
Dalam hal ini index.html akan kita berikan CSS.
Pada bagian <head tambahkan
<head>
<title>Internal CSS</title>
<link rel="stylesheet" href="mycss.css">
</head>
Panggil file mycss.css dengan markah <link disertai atribut href. Ingat! Letakkan markah atau tag <link di antara <head dan penutupnya.
Sampai disini selesai untuk penggunaan CSS dalam dokumen HTML 😎
Any questions!? Just leave a comment below...
#2 PHP
Bagian kedua untuk bahasa yang bisa di kolab bersama HTML adalah PHP. Sangat mudah untuk kolab bahasa ini tetapi dengan syarat file harus tersimpan dengan ekstensi PHP, *.php.
File HTML yang akan di tambah dengan PHP wajib diganti ekstensinya menjadi PHP, caranya!?
Jika menggunakan VS Code, akan sangat mudah. Tinggal pilih saja menu Rename
Ganti akhirannya, dari
*.html menjadi
*.phpSetelah itu, gass langsung bisa menggunakan PHP 😎
Bahasa pemrograman PHP, harus berada di dalam
<?php ... kode php ...
?> <body>
<?php
... kode php ...
?>
</body>
PHP juga bisa dipisah file dan dipanggil menggunakan perintah include
Memanggil file juga harus di dalam baris kode
<?php
... kode php ...
?>
Buat file baru berekstensi *.php
Kemudian di file
index.php, gunakan perintah
include <body>
<?php
include("phpKedua.php"); // memanggil file php lain
... kode php ...
?>
</body>
#3 JavaScript
Bahasa ini dapat digunakan bersamaan dengan HTML dengan menyertakan markah <script>
Contoh :
Selain langsung pada baris kode HTML, JavaScript atau JS juga bisa dipisah. Namun pemanggilan file JS langsung di dalam markah <body bukan di <head seperti CSS.
Coba buat file baru dengan nama myjs.js
Setelah file JS terbuat, bisa langsung isi dengan baris-baris kode JS sesuai dengan kebutuhan.
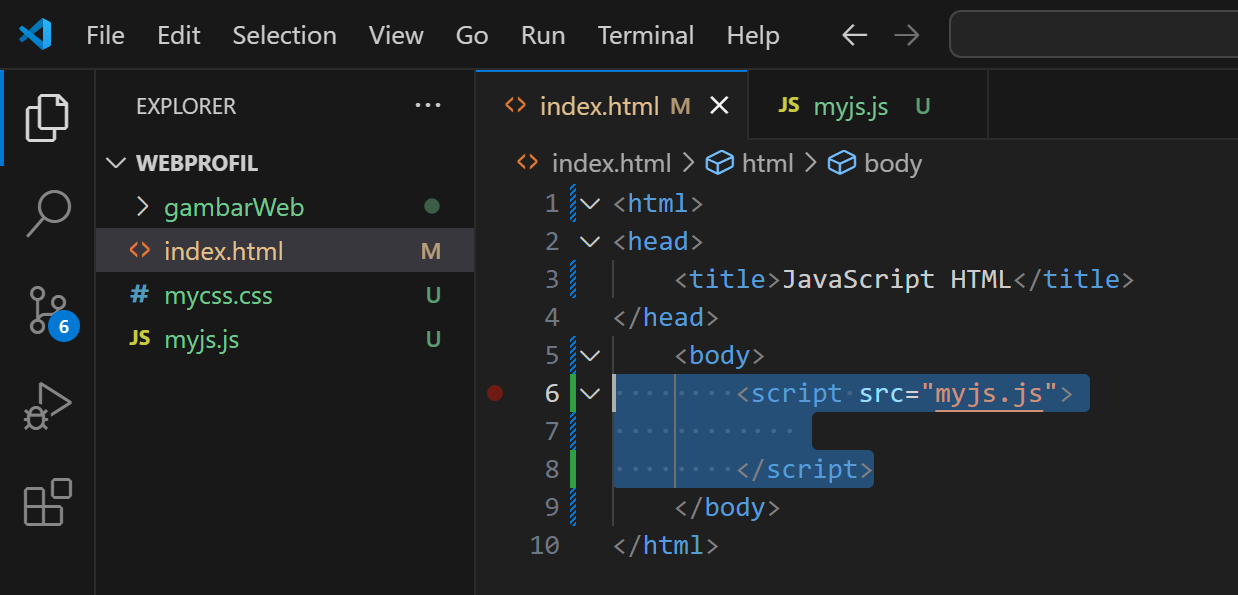
Untuk memanggil file JavaScript ini, di bagian <body
<body>
<script src="myjs.js">
</script>
.
.
kode untuk konten HTML lain
.
.
</body>
Nah, begitulah caranya kolaborasi antara HTML dan lainnya ...
Any questions!? 😁

















0 Komentar