Warna untuk dokumen HTML ? Untuk apa ?
Yups! Jawabannya adalah tampilan web yang hanya memiliki latar warna putih dan teks hitam tentunya kurang menarik bukan ? 😅
Menarik nih kayaknya! Namun bagaimana caranya mewarnai halaman web ? Untuk memberikan nuansa warna dalam dokumen HTML bisa menggunakan atribut color. Atribut ini dapat digunakan untuk teks, background ( latar belakang ) dan border ( garis batas ).
Penggunaan markah color ini bisa diisi dengan value nama warna dengan bahasa inggris, RGB, HEX, HSL, RGBA atau dengan HSLA. Perlu diingat pula bahwa nama warna yang di dukung dokumen HTML berjumlah 140. Contoh nama warna yang di dukung oleh HTML :
Selain ke delapan warna diatas, nama warna lain juga bisa di cek melalui halaman ini. Penggunaan color ini di posisikan sebagai atribut.
<markah/tag color = "warna yang diinginkan" ... atribut lain ...>
... konten yang akan di warnai ...
</markah/tag>
Perlu dipahami juga bahwa tidak semua markah / tag bisa diberikan atribut color. Beberapa harus menyertakan atribut style terlebih dahulu untuk menggunakan color.
PENGGUNAAN
#1 Teks
Ambil contoh menggunakan markah font, kemudian tambahkan atribut color
<font color="green">Belajar Markah Warna HTML</font>
Perhatikan kode lengkapnya :
Akan menghasilkan tampilan / UI di peramban :
Hasil ditampilkan tidak menggunakan peramban internet tetapi dengan VS Code
<p color = "warna">
<p color="blue">
Ini tidak akan berfungsi, tetapi harus menyertakan atribut css yaitu style.
<p style="color: blue;">
Baru akan berfungsi 😇
Paham sampai sini untuk menggunakan atribut color / warna di konten web ? Kalau belum, coba ulangi baca kembali dari atas.
Contoh :
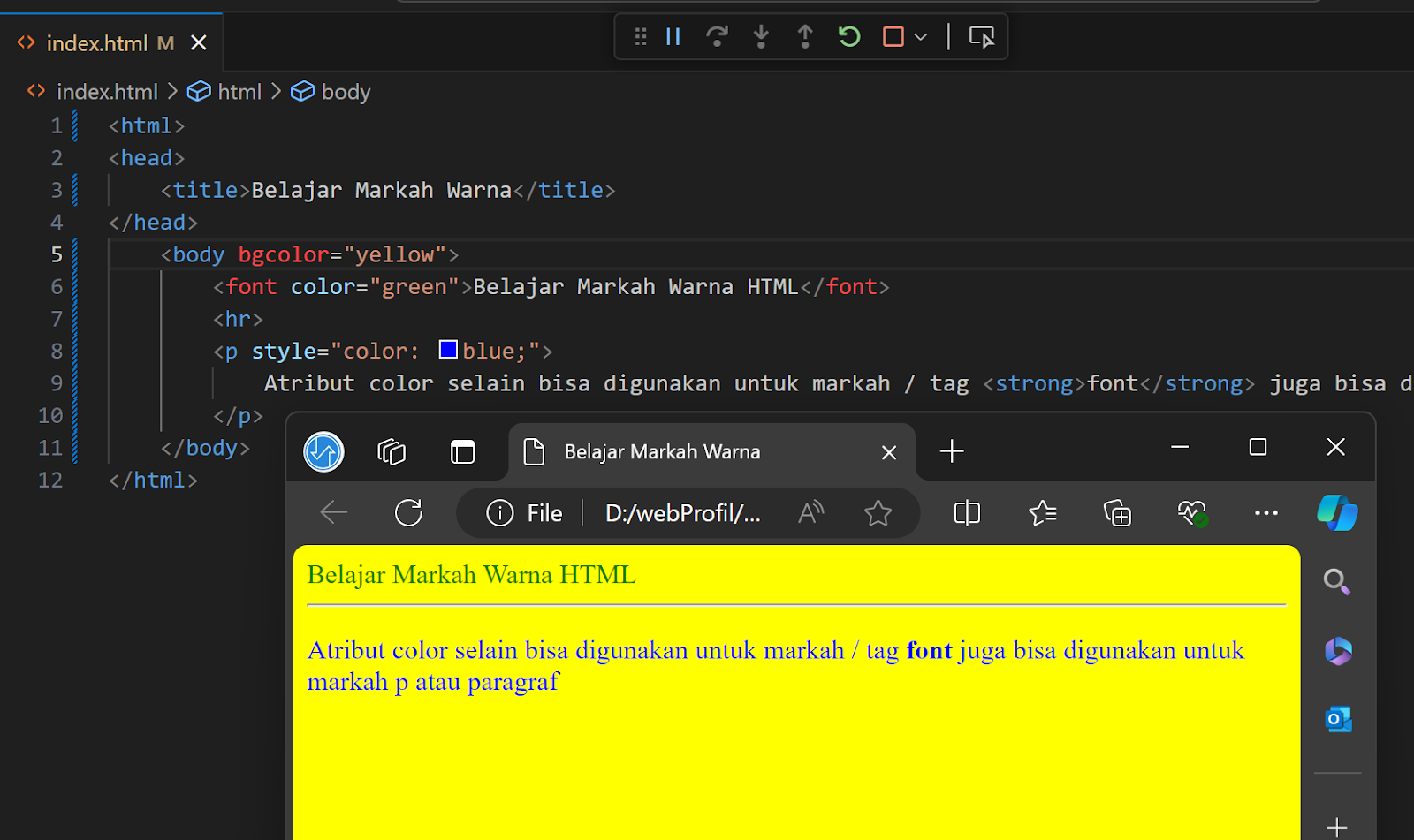
<body>
<font color="green">Belajar Markah Warna HTML</font>
<hr>
<p style="color: blue;">
Atribut color selain bisa digunakan untuk markah / tag
<strong>font</strong> juga bisa digunakan untuk markah
p atau paragraf</strong>
</p>
</body>
Pada markah HTML diatas, bagian <font akan berwarna hijau dan yang bagian <p akan berwarna biru. Diantara markah <font dan <p akan ada sebuah garis pemisah horizontal karena ada markah <hr>
Mari cek hasilnya di peramban atau dengan VS Code langsung :
Semangat terus belajarnya! 😁
#2 Background ( Latar Belakang )
Dokumen HTML bisa diubah warna latar belakangnya. Pada contoh sebelumnya, di peramban terlihat hasil index.html memiliki latar belakang white atau putih.
<body bgcolor="lightgray">
<font color="green">Belajar Markah Warna HTML</font>
Coba jalankan di peramban, hasilnya
#3 Border ( Garis Batas )
Border atau garis batas merupakan sebuah garis yang melingkari konten, border ini juga bisa diberikan warna. Cara penggunaan warna di border ini dengan menambahkan atribut style.
<markah/tag style=""> ... konten ... </markah/tag>
Contoh :
<body>
<h1 style="border:2px solid Tomato;">
MSC : Belajar Lebih Mudah!
</h1>
Pada contoh diatas, markah <h1 diberi tambahan atribut style. Isi dari style adalah dengan sebuah garis dengan ketebalan 2 piksel ( border: 2px ), solid dan berwarna Tomato.
Hasilnya :
<body>
<h1 style="border:2px solid Tomato;">
MSC : Belajar Lebih Mudah!
</h1>
<hr>
<font face="ravie" style="border: 2px solid yellow;">
Markah font
</font>
</body>
🛈 Ingat! Konten dari web berada diantara pembuka markah <body dan penutupnya, yaitu </body
Yups....
Begitulah beberapa cara menggunakan atribut color untuk memberikan pewarnaan dalam dokumen HTML guna pembuatan halaman situs web.
Ada pertanyaan? Just leave comment below... 😎















0 Komentar