- MainActivity.kt
- activity_main.xml
Di bagian pojok kanan ada 3 menu yang digunakan untuk mulai bekerja dengan projek yaitu pilihan Code, Split dan Design
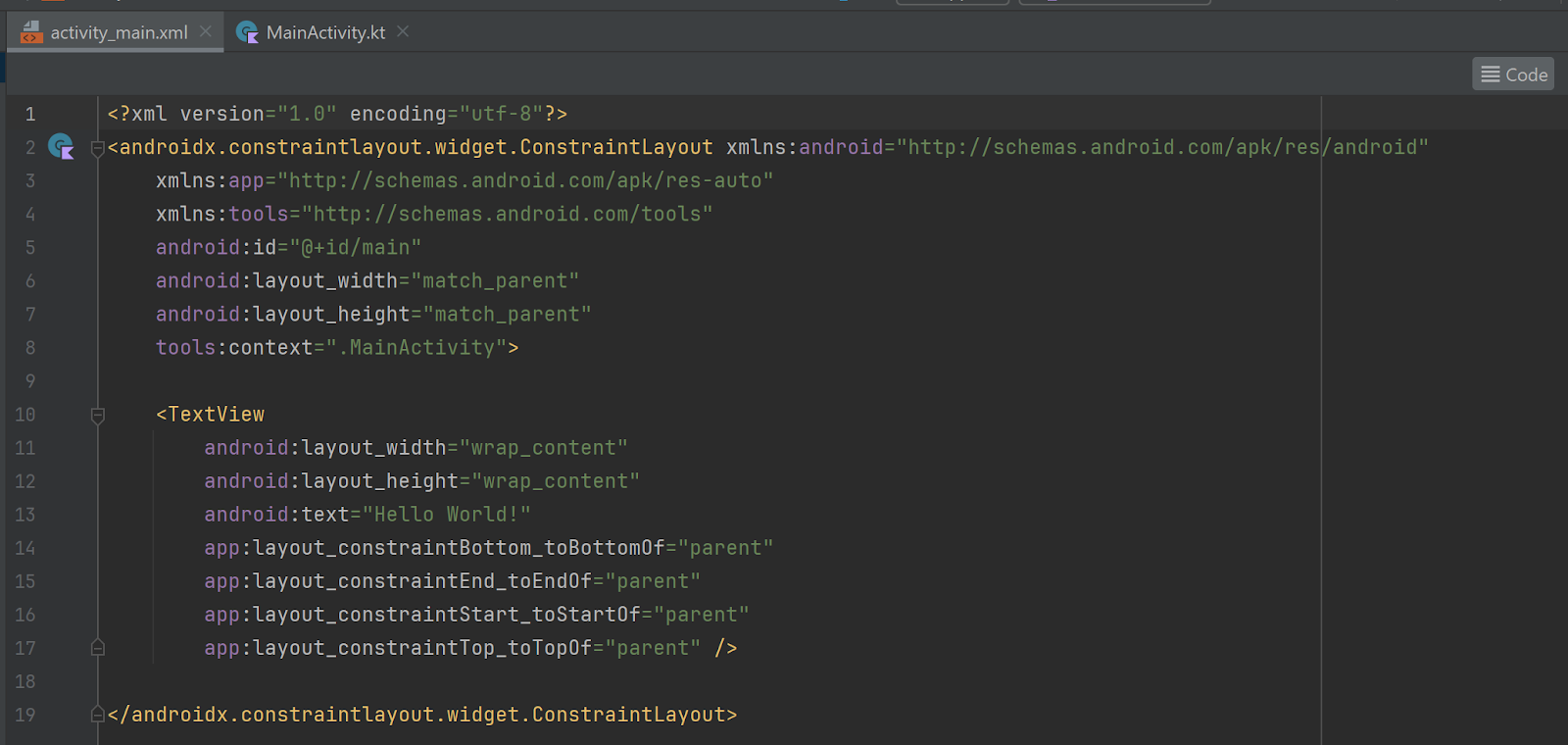
Klik yang Code, maka tampilan menjadi :
Fokus pada bagian ini :Ubah dengan layout LinearLayout
Kode lengkap menjadi :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>Klik kembali ke mode Design, tekan tulisan Design di bagian pojok atas. Tampilan kembali ke mode untuk desain.
🛈 Sekedar informasi untuk membesarkan / mengecilkan tampilan bisa menggunakan tombol + dan - yang ada di sebelah bagian yang gelap
Sekarang mari otak atik teks Hello World!
Ganti dengan tulisan MY SOURCE CODE
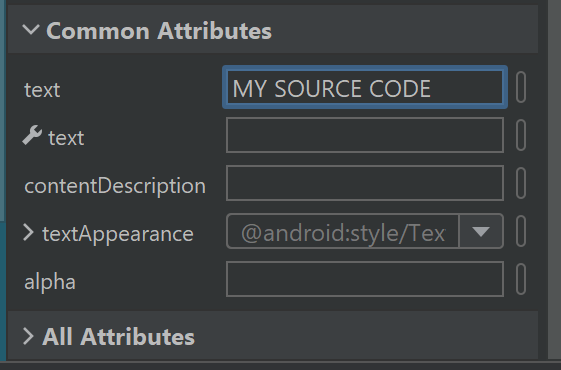
Klik teks tersebut, lalu pada bagian Atributes ( bagian kanan ) cari properti text. Ganti menjadi MY SOURCE CODE :
Untuk mengubah posisi teks, gunakan properti android:orientation = "vertical"
Tambahkan secara manual dengan masuk ke mode Code ( tekan di pojok kanan atas ).
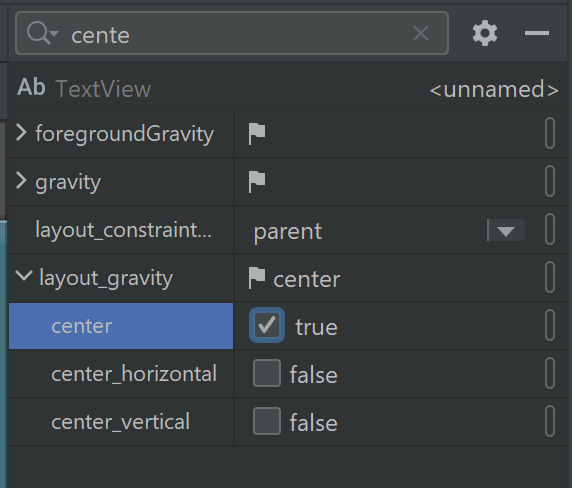
Pindah lagi ke mode desain, klik teks dan cari properti layout_gravityTambahkan cek untuk center dan nilai menjadi true
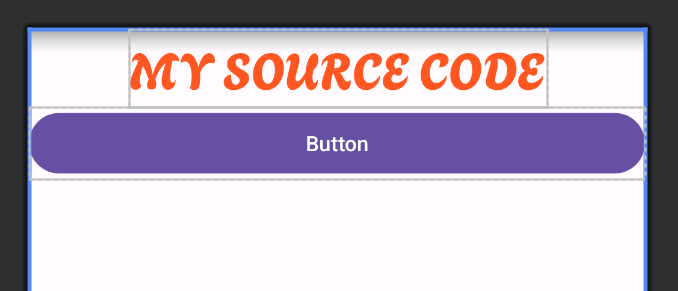
Sudah di tengah dong 😁
Begitu pula untuk menambahkan hal lain atau mengubah jenis font, warna atau ukuran.
Selanjutnya tambahkan sebuah tombol, caranya pada bagian Pallete ( kiri ), klik tulisan Button. Kemudian drag n drop ke bagian Component Tree ( kiri, bawah Pallete ).
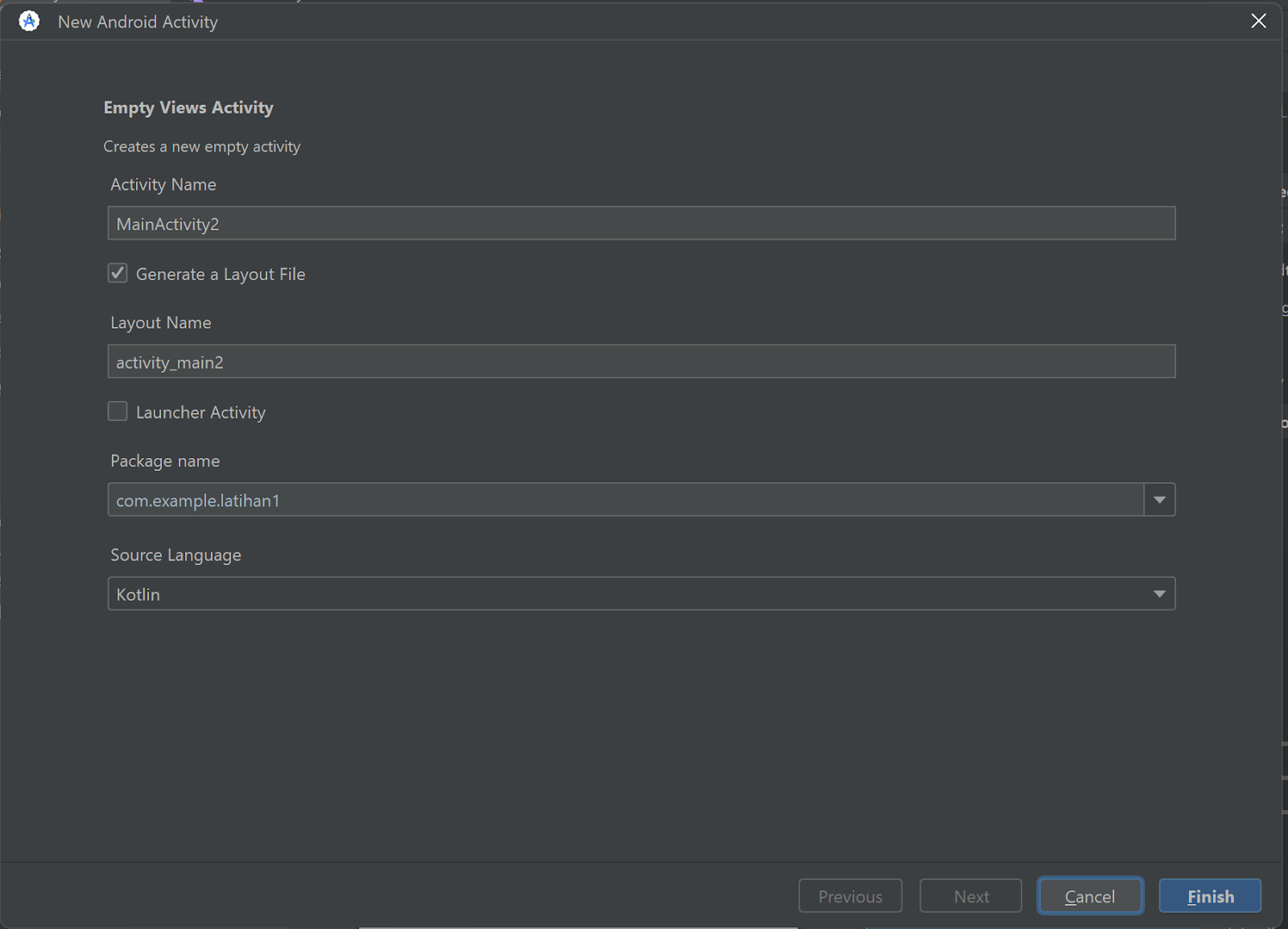
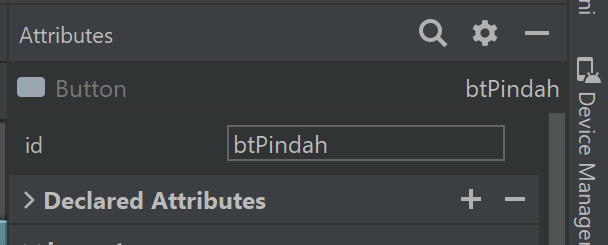
Perlu dipahami bahwa id merupakan nama dari sebuah komponen, karena id ini yang nantinya akan dipanggil saat akan menambahkan fungsi apa yang ditambahkan ke dalam komponen tersebut.Sampai sini, kita lanjutkan dengan menambahkan activity baru. Activity baru ini nantinya akan menjadi tujuan saat tombol "Pindah Halaman" di klik.
- HalamanKedua.kt
- activity_halaman_kedua.xml
Pindah ke activity_halaman_kedua.xml dan tambahkan komponen teks, ubah tulisan menjadi "Ini Halaman Kedua"
Sekarang, pindah ke file MainActivity.kt
private lateinit var btPindah: Button
Di bawahnya, tambahkan perintah setOnClickListener(), Intent() dan startActivity() untuk hal yang akan terjadi bila tombol di klik ( agar pindah halaman / activity kedua )
btPindah.setOnClickListener{
(
startActivity(
Intent(this@MainActivity, HalamanKedua::class.java)
)
)
}package com.example.latihan1
import android.content.Intent
import android.os.Bundle
import android.widget.Button
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
class MainActivity : AppCompatActivity() {
private lateinit var btPindah: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_main)
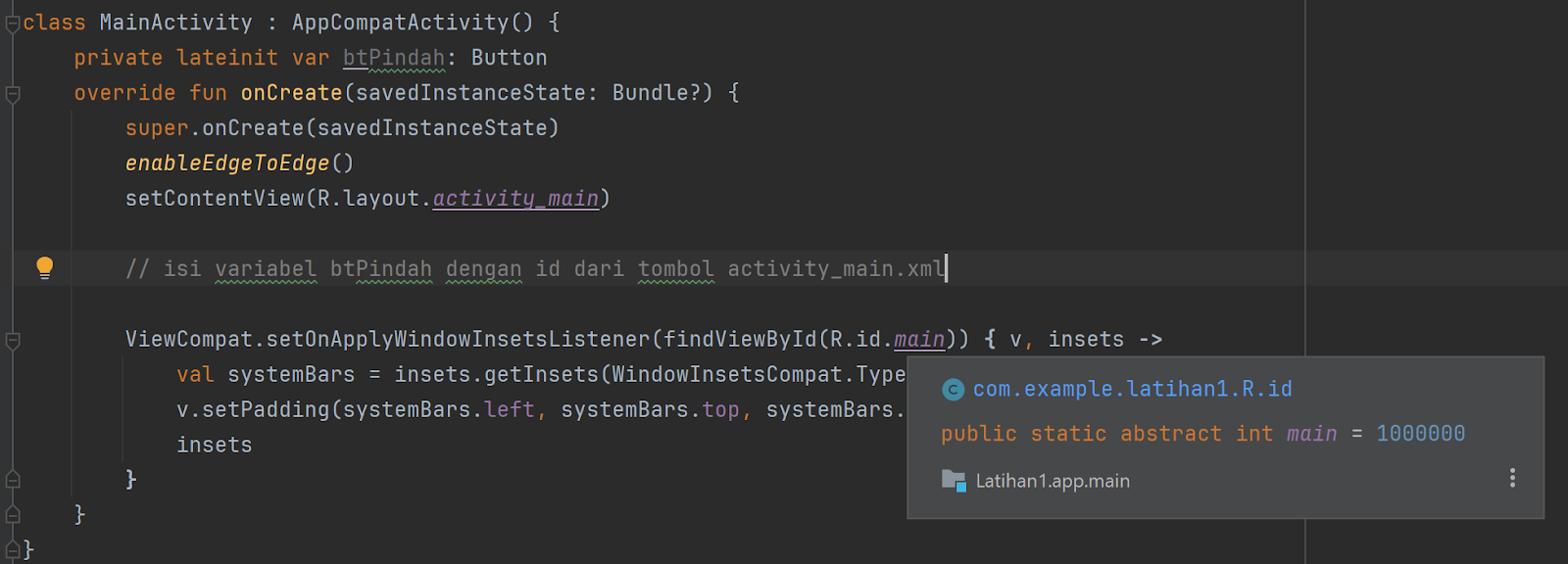
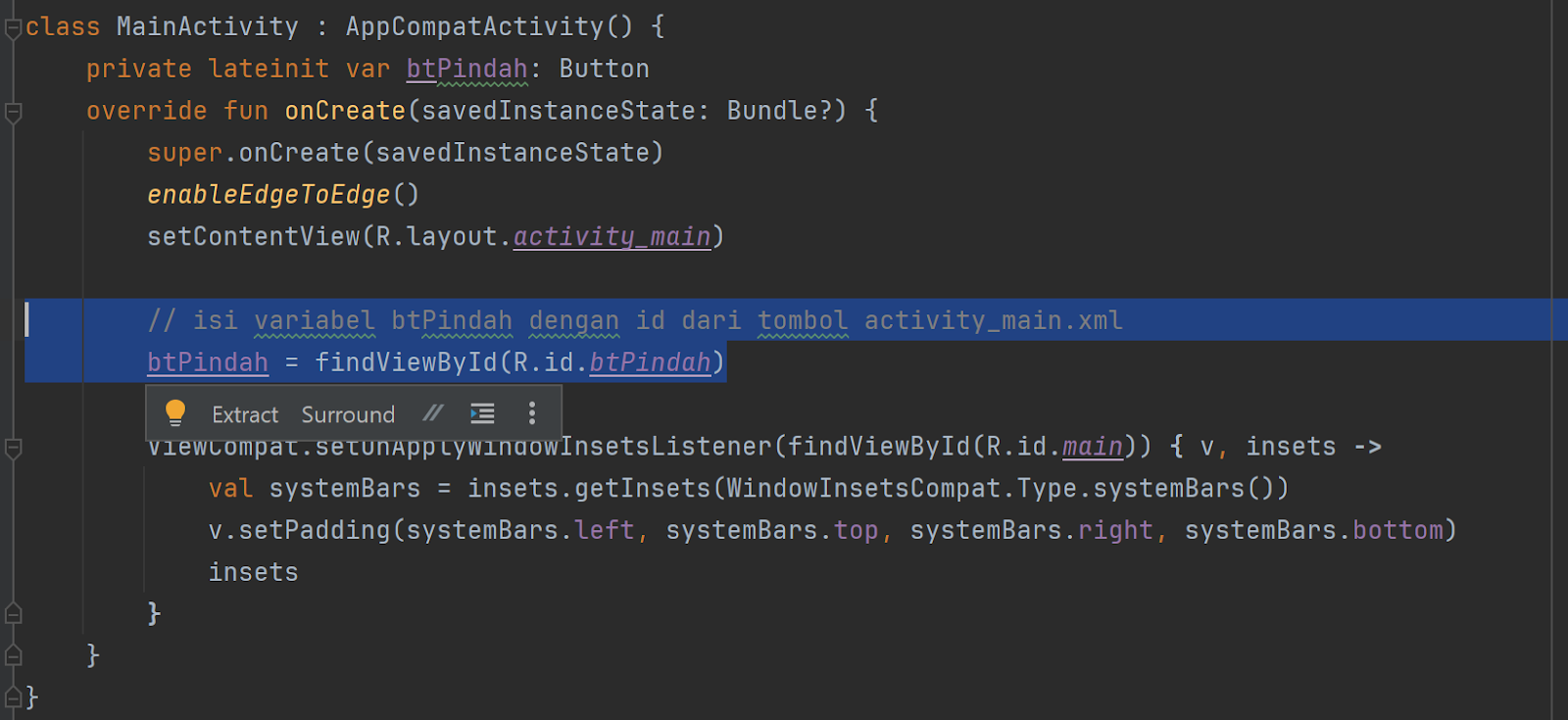
// isi variabel btPindah dengan id dari tombol activity_main.xml
btPindah = findViewById(R.id.btPindah)
// tombol di klik
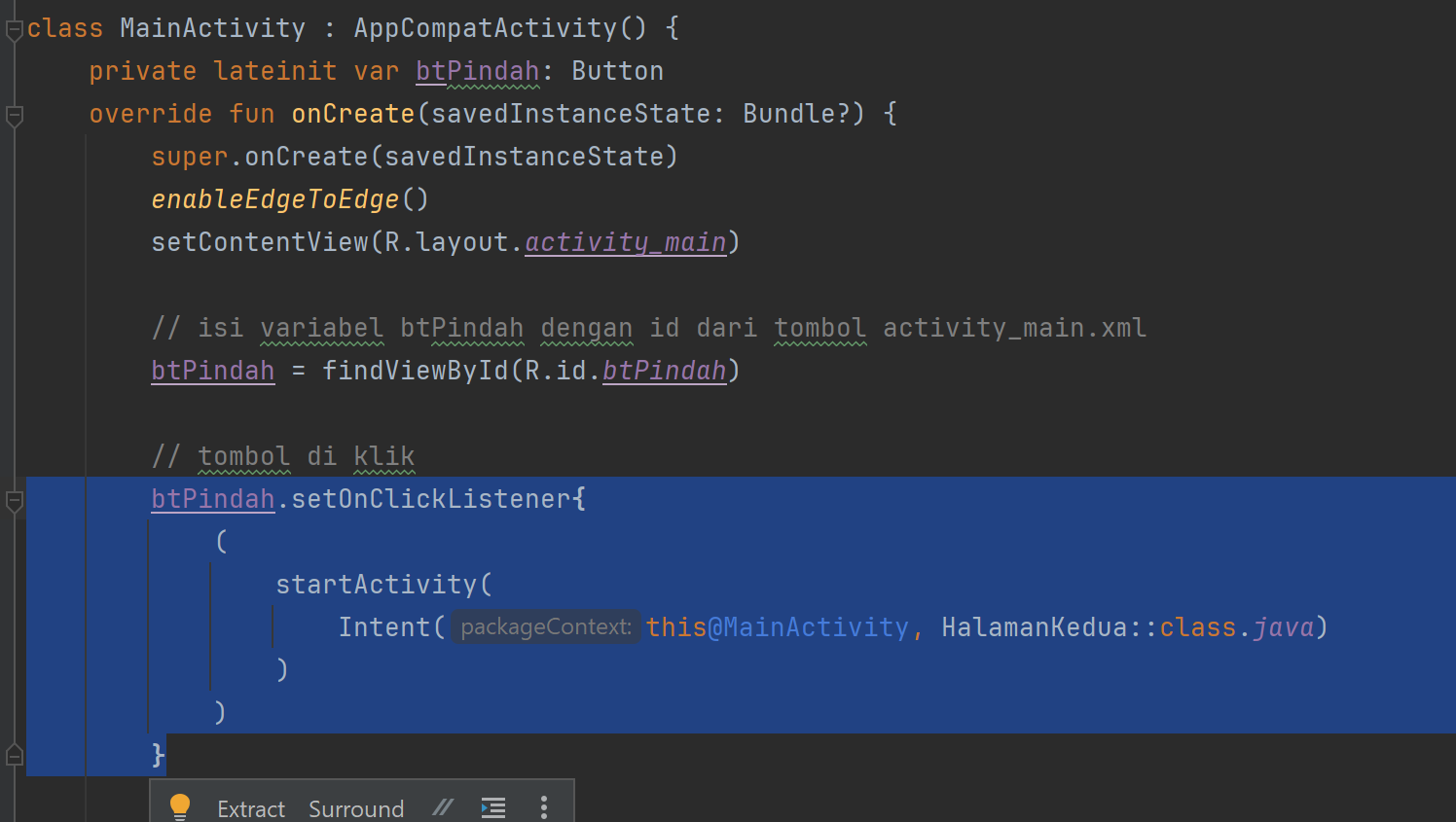
btPindah.setOnClickListener{
(
startActivity(
Intent(this@MainActivity, HalamanKedua::class.java)
)
)
}
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
}
}Di artikel ini menggunakan contoh emulator smartphone Pixel 2 API 31
Tekan tombol segitiga hijau dan tunggu sesaat sampai muncul device virtual dan taraaaa, menghasilkan teks yang tadi dibuat beserta dengan tombolnya.
Yups! Ini betul karena memang di activity_halaman_kedua.xml belum kita beri komponen apapun. Tapi cobalah beri komponen teks atau button dan JALANKAN ULANG 😎











































0 Komentar