Apa sih ini ?
Tentunya di artikel sebelum-sebelumnya telah dipelajari bagaimana menyambungkan projek Laravel ke suatu basis data, contoh kasus menyambung dengan MySQL.
Seperti dalam artikel :
Dalam artikel tersebut mempelajari step by step melakukan operasi dasar Create, Read, Update dan Delete dengan Laravel dan basis data MySQL. Perlu dipahami dengan jelas bahwa cara yang digunakan dalam artikel diatas dinamakan dengan Menggunakan Metode Query Builder Laravel.
Baca Lebih Lanjut : Mengenal Query Builder Laravel
Sekarang mari pelajari pengelolaan data Laravel - MySQL dengan cara yang kedua, yaitu Eloquent ORM. Mengutip dari situs web resminya dijelaskan bahwa Eloquent Object Relational Mapper adalah :
Laravel includes Eloquent, an object-relational mapper (ORM) that makes it enjoyable to interact with your database. When using Eloquent, each database table has a corresponding "Model" that is used to interact with that table. In addition to retrieving records from the database table, Eloquent models allow you to insert, update, and delete records from the table as well.
Pada intinya penggunaan cara ini menjadikan pengelolaan data dengan database menjadi lebih mudah bahkan bisa dikatakan baris kodenya menjadi lebih ringkas dalam melakukan operasi insert, update dan delete.
Langsung saja mari kita praktikkan satu bagian untuk menampilkan data dari MySQL dengan cara ini. Buat projek tentunya, namai dengan upload-gambar :
composer create-project laravel/laravel upload-gambar
Setelah projek selesai dibuat oleh composer, kita buat basis datanya terlebih dahulu. Oiya, MENGINGATKAN dalam pembuatan projek di Laravel pastikan komputer terhubung dengan koneksi internet yang stabil.
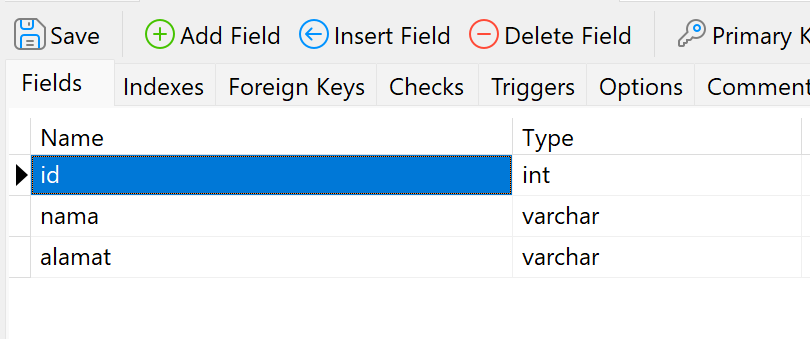
Buat basis data dengan nama unggahgambar dengan tabel :
Simpan tabel yang dibuat dengan nama tb_biodata, sesuai dengan gambar yang tampak. Atau bisa kalian namai sesuai keinginan kalian masing-masing. Tapi untuk memudahkan, samakn dulu untuk penamaan agar nantinya tidak bingung.
Kemudian kembali ke dalam projek, buka file .env dan buat baris kode tidak terkomentar untuk menyambungkan ke MySQL :
Cuma maen-maen aja sih 😎
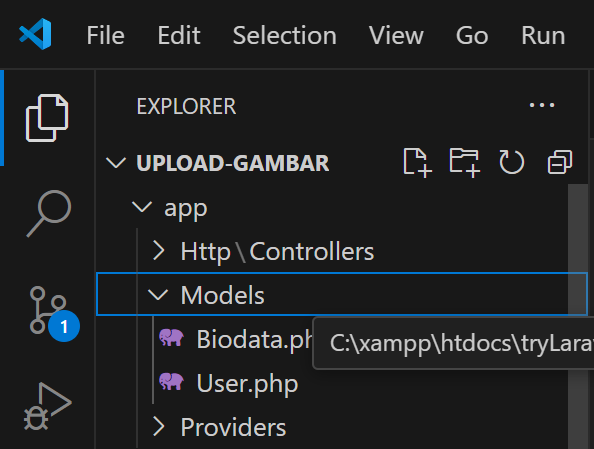
Kembali lagi ke VS Code ( projeknya ), sekarang buat sebuah model dengan perintah :
php artisan make:model Biodata
Pastikan muncul keterangan INFO Migration [C:\xampp\htdocs\... created successfully ketika membuat model
Buka file Biodata.php, tambah satu baris kode protected $table
Perintah tersebut merupakan sintaks sederhana yang menyampaikan pada Laravel bahwa model Biodata.php meng-handle tabel tb_biodata.
Jangan lupa kemudian untuk melakukan migration :
Tambahkan sebuah method dengan nama index() dengan berisi baris kode :
Dalam fungsi index() ada variabel $biodata yang menampung model ( class ) Biodata. Model ini pastikan sudah dibuat dan sudah ada, cek kembali tulisan diatas!
Baris kode :
Biodata::all();
Merupakan perintah yang memiliki kesamaan dengan DB::table('nama_tabel')->get(); jika menggunakan Query Builder. Gimana ?
Baca Kembali : DB::table()->get();
Kemudian dengan perintah return, memanggil view biodata.blade.php disertai dengan mengirimkan parameter data biodata yang di dalamnya sudah tersimpan list data dari $biodata = Biodata::all().
Ingat! Belum ada file biodata.blade.php
Maka dari itu buat dulu file tersebut di dalam folder views :
Dengan @foreach akan mengulang variabel $biodata yang merupakan parameter dari pengiriman dari perintah :
public function index() {
$biodata = Biodata::all();
return view('biodata', ['biodata' => $biodata]);
}
Yang tercetak tebal merupakan parameter yang dikirim oleh Controller
Dibuat alias dengan nama variable $bio.
Kemudian dicetak dengan {{ $bio->nama_kolom }}
nama_kolom di sesuaikan dengan kolom dalam tb_biodata sebelumnya. Harus sama!
Dalam contoh, penulis menampilkan nama :
{{ $bio->nama }} <br>
Perintah <br> digunakan membuat baris baru / Enter.
Kemudian terakhir buka tempat route Laravel, web.php :
Ket :
Route /biodata ini akan menggunakan BiodataController dan menjalankan method index() saat dipanggil dengan web browser :
127.0.0.1:8000/biodata
Nah, method index() inilah yang nantinya menjalankan perintah untuk mengambil data dengan perintah Biodata::all() dan datanya diterukan ke views biodata.blade.php;
Nah, sudah ready semua...
Sekarang kita coba jalankan dengan perintah php artisan serve
Yayyyy, data dari MySQL berhasil di munculkan dengan metode Eloquent ORM Laravel 😋
Agar tampilan bisa lebih terlihat lebih rapi bisa menggunakan elemen atau tag <table>, tutorialnya Baca Disini : Merapikan Data dengan Tabel
Catatan :Sebelum memanggil route /biodata pastikan dalam tb_biodata telah terisi data terlebih dahulu. Jika tidak ada data maka akan tampil blank ( kosong )
Cukup sekian tutorial kali ini, semoga bermanfaat!!! Mangaaatz ...
Materi selanjutnya Menyimpan Data ( Insert ) Laravel - MySQL dengan Eloquent





















0 Komentar