Dalam pemrograman tentunya kita tidak bisa lepas dari CRUD, sudah tau kan CRUD itu apa !? 😁
Sederhananya CRUD merupakan sebuah program yang dibuat untuk:
- create ( membuat )
- read ( membaca )
- update ( memperbarui )
- delete ( menghapus ) data.
Pertama siapkan dulu projeknya firebasenya
Oiya artikel ini menyambung dari artikel sebelumnya yah cek artikel ini
Gas saja ya 🚀
Selanjutnya kita masuk ke konsol firebase dan klik projek yang telah kita buat kemarin :
Setelah di klik projek firebase kita, kemarin kita namai flutter firebase test akan tampil halaman :
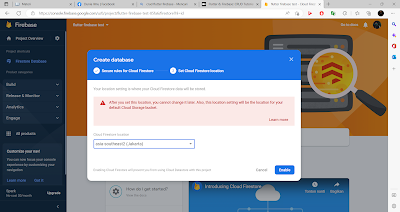
Klik tombol
Create Database
Lalu pilih yang bagian Start in test mode
Klik tombol
Next
Kita akan diberi sebuah pilihan untuk menentukan lokasi Cloud Firestore Location.
Pilih yang Jakarta
Kemudian kita klik tombol Enable, proses pembuatan akan muncul di halaman ini.
Diikuti oleh halaman pembuatan database ( collection ) kita.
Untuk :
- Collection ID kita isi dengan users
- Documents ID kita isi dengan testusers
- Field diisi :
nama_depan tipe string value 25
nama_belakang tipe string value 25
Value disini merupakan isi dari data, kita isi sebagai contoh dengan angka 25.
Selanjutnya akan muncul :
Sudah selesai disini untuk set up firebasenya. Kemudian kita kembali ke VS Code buat baris-baris kode menjadi :
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final FirebaseFirestore firestore = FirebaseFirestore.instance;
//tambah data
void _tambahData() async {
try {
await firestore
.collection("users")
.doc("testusers")
.set({
'nama_depan': 'Ahmad',
'nama_belakang': 'Istakim'});
} catch (e) {
print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(""),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Testing Firebase"),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _tambahData,
tooltip: '+',
child: const Icon(Icons.add),
),
);
}
}
Mari kita analisa bagian per bagian 70 baris kode diatas 😎
Di bagian ini :
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const MyApp());
}
Kita membuat pencegahan error :
[core/no-app] No Firebase App ‘[DEFAULT]’ has been created — call Firebase.initializeApp()
Pada bagian ini :
class _MyHomePageState extends State<MyHomePage> {
final FirebaseFirestore firestore = FirebaseFirestore.instance;
Kita membuat inisialisasi awal untuk firestore instance. Lalu :
//tambah data
void _tambahData() async {
try {
await firestore
.collection("users")
.doc("testusers")
.set({
'nama_depan': 'Ahmad',
'nama_belakang': 'Istakim'});
} catch (e) {
print(e);
}
}
Di bagian ini kita membuat sebuah fungsi untuk menambahkan data ke dalam basis data users yang kita buat sebelumnya di web firebase. Sesuaikan dengan nama doc dan set-nya.
Disini kita sebenarnya lebih kepada update data ( bukan create ) karena pada bagian kode ini :
.set({
'nama_depan': 'Ahmad',
'nama_belakang': 'Istakim'});
Kita mengubah value yang awalnya 25 untuk kolom nama_depan maupun nama_belakang menjadi Ahmad untuk nama_depan dan Istakim untuk nama_belakang 😄
Kemudian di bagian akhir, yaitu :
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(""),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text("Testing Firebase"),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _tambahData,
tooltip: '+',
child: const Icon(Icons.add),
),
);
}
}
Kita membuat tulisan Testing Firebase di tengah-tengah aplikasi. Lalu dengan widget FloatingActionButton kita panggil fungsi tadi :
void _tambahData() async { }
Agar menjalankan perintahnya, yaitu memperbarui data sesuai data yang ada dalam fungsi itu datanya. Oklah, sampai sini kita siap deh testing aplikasi kita. Jalankan dengan perintah :
flutter run
Kemudian coba klik tombol ⚫ dibawah pojok kanan, lihat apa hasilnya 😋
Sip, berhasil kan ? 😇
Kemudian lihat hasilnya di firebasenya :
⚠ INFORMASI TAMBAHANTerkadang akan muncul error seperti :
Jangan panik dulu!
Kita hanya perlu mengatur versi SDK, masuk kedalam folder /android/app/build.gradle
Di bagian ini :
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.firebase"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-build-configuration.
minSdkVersion flutter.minSdkVersion
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.firebase"
// You can update the following values to match your application needs.
// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-build-configuration.
// minSdkVersion flutter.minSdkVersion
// targetSdkVersion flutter.targetSdkVersion
minSdkVersion 21
targetSdkVersion 30
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
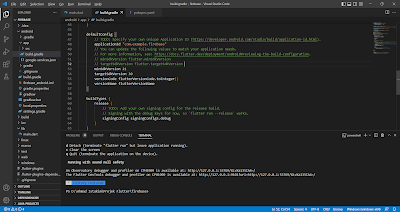
Oiya, jika sudah selesai dengan SDK dan waktu run masih error.
Coba jalankan dengan real device, dengan hasil :
Yeaayyyy sip, berhasil 😁😇
Silahkan berikan komentar, saran atau pertanyaan jika ada...
See you........ 👋





















0 Komentar