Hello MobDev! 😎
Pada bagian ini kita akan melanjutkan seri membuat layout UI WhatsApp yang sifatnya static. Melanjutkan dari sesi artikel sebelumnya ( menampilkan widget di tab chats ), kali ini kita akan membuat widget di tab status.
Bedanua dulu kita implementasi dengan langsung menuliskan widget di bagian TabBarView() :
Kali ini kita akan memuatnya dengan menggunakan fungsi _namaFungsi() {}.
Di bagian widget Text("Ini akan muncul di tab STATUS"), kita ganti dengan sebuah fungsi yang akan mengembalikan widget-widget untuk tab status. Tetapi sebelum itu kita geser ke bagian bawah, di kurung kurawal sebelum terakhir kita buat sebuah fungsi :
Lalu kita panggil fungsi yang mengembalikan sebuah widget ListView() ini lewat TabBarView() sehingga menjadi :
Selanjutnya dibagian fungsi, kita tambahkan baris kode :
Fungsi akan me-return widget ListView.builder() yang nantinya akan menampilkan widget ListTile() dengan jumlah ( itemCount ) 10, walaupun kita hanya menuliskan 1.
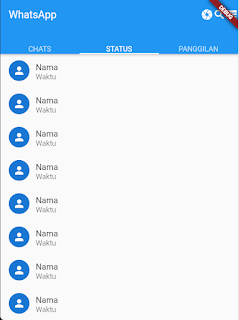
Kita jalankan, maka akan muncul hasil :
Nah, sip 😎
Jadi tanpa ada kendala error gaes, untuk widget ListView ini kita bisa menampilkan banyak widget tanpa takut akan terjadi overflow atau melebihi batas ambang layar screen. Berbeda ketika menggunakan widget Column(), saat sudah melewati batas ambang layar maka akan muncul garis kuning bertanda warning overflow.
Selanjutnya, kita akan membahas artikel untuk mengisi widget di tab Panggilan...
See you 😁
Terima kasih ~






0 Komentar