Kami asumsikan bahwa kalian telah bisa membuat sebuah project baru yah! Baik menggunakan
Visual Studio Code maupun dengan
Android Studio ( atau bahkan dengan
command line 😎). Jadi kami di tulisan ini tidak akan menjelaskan tentang step by step yang sangat dasar itu, kami akan membahas tentang bagaimana membuat sebuah tampilan dasar yang disertai dengan sebuah Button.
Okey ya, yuk kita persiapkan senjata utama kita dalam bertempur dengan Flutter ini 😉
Saya menggunakan Visual Studio Code dalam tutorial ini ya, tapi boleh kalian menggunakan text editor yang lain. Langsung saja kita buka dan jreng eksekusi untuk membuat project baru, lalu muncul tampilan seperti ini :
Klik saja, setelah memilih folder penyimpanan dan mengisi nama dari project akan muncul tampilan :
Sudah paham kan bahwa script itu adalah bawaan dari Flutter sendiri, karena kita akan belajar basicnya maka hapus saja semua gaes / kosongkan file main.dart. Setelah kosong, kita ketik tulisan stl diikuti dengan menekan tombol CTRL + Spasi, maka akan muncul berbagai tulisan di sebuah ListView.
Kita pilih yang stl - Flutter Stateful Widget yak! Lalu tekan tombol Enter akan muncul begini nih :
Pada bagian yang ter-blok itu kita ganti tulisannya, misalnya menjadi BtnFlutter dan jadilah :
Masih error gaes, kenapa yak?! 😰😱
Harap tenang, ini ujian! Hehe
Okeylah, jangan panik itu disebabkan return / pengembalian masih berupa null. Kita ubah bagian
class _BtnFlutterState extends State<BtnFlutter> {
@override
Widget build(BuildContext context) {
}
menjadi :
class _BtnFlutterState extends State<BtnFlutter> {
@override
Widget build(BuildContext context) {
return MaterialApp(
);
}
Karena kita akan membangun aplikasi yang membawa konsep MDC ( Material Design Component ) maka class kita ( BtnFlutter ) mengembalikan sebuah widget MaterialApp(). Kita lengkapi widget ini dengan komponen widget :
home → Scaffold()
body → Center ()
Scaffold → widget AppBar(), Title()
Center() → Column()
Nah penjelasan soal widget-widget ini bisa kalian pahami di website resminya ya, karena kami akan membahas soal Button. Nanti malah melebar kemana-mana 😐
Okey, fix setelah terisi seperti dibawah ini
class _BtnFlutterState extends State<BtnFlutter> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Button Saya"),
),
body: Center(
child: Column(
children: [
],
),
),
),
);
}
Nah dibagian Column() inilah kita akan meletakkan widget Button kita. Kita mulai dari Button yang pertama ya!!!
1. Floating Action Button
body: Center(
child: Column(
children: [
FloatingActionButton(
child: Text("Floating Bt"),
onPressed: () {
}
)
],
),
),
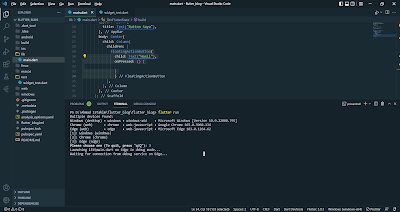
Sangat sederhana bukan?! Yuk kita jalankan dengan perintah flutter run maka ( biasanya ) akan muncul tampilan seperti dibawah ini, kok bisa?!
Error yah!
Please choose one (To quit, press "q/Q"): 3
Launching lib\main.dart on Edge in debug mode...
org-dartlang-app:/web_entrypoint.dart:14:22: Error: Undefined name 'main'.
if (entrypoint.main is _UnaryFunction) {
^^^^
org-dartlang-app:/web_entrypoint.dart:15:28: Error: Undefined name 'main'.
return (entrypoint.main as _UnaryFunction)(<String>[]);
^^^^
org-dartlang-app:/web_entrypoint.dart:17:26: Error: Undefined name 'main'.
return (entrypoint.main as _NullaryFunction)();
Ha ha ha ha...
Coba tebak, ada apa ini? 😁
Ini disebabkan karena flutter tidak menemukan class main, kita perlu mengubah sedikit code
class BtnFlutter extends StatefulWidget {
const BtnFlutter({Key? key}) : super(key: key);
@override
State<BtnFlutter> createState() => _BtnFlutterState();
}
dan bagian
class _BtnFlutterState extends State<BtnFlutter> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
Untuk menambahkan
class main(), caranya ikuti step by step dibawah ini ya!
Pada bagian bawah import kita tambahkan :
void main() => runApp(
MaterialApp(
home: BtnFlutter(),
)
);
Kemudian pada bagian class BtnFlutter kita ubah sedikit menjadi :
class BtnFlutter extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _BtnFlutterState();
}
}
Selanjutnya class _BtnFlutterState kita ubah juga sedikit gaes menjadi seperti dibawah ini :
class _BtnFlutterState extends State<BtnFlutter> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Button Saya"),
),
Terlihat sedikit perbedaan bukan?!
Disini untuk return kita tidak menggunakan MaterialApp() karena widget tersebut sudah kita jadikan bagian utama dalam main(), coba perhatikan bagian main()=> runApp(). Benar kan?
Sudah fix, coba jalankan kembali perintah flutter run maka akan tampil sebuah Button dengan jenis Floating Action Button :
Oiyaa, untuk tulisah Text di child() kita ganti menjadi Hasil yak!
FloatingActionButton(
child: Text("Hasil"),
onPressed: () {
}
)
Mau ganti apapun it's no problem sih, karena itu hanya sebuah kata yang akan ditambilkan sebagai label Button 😎
Okeyy deh, cus jalankan project kita dengan perintah flutter run yah :
Okey, sambil menunggu hasil kompilasi kita bisa ngopi dulu deh 🍵
Selesai buat kopi, kita mendapatkan hasilnya dong, tampak seperti dibawah ini gaes :
Sederhana sekali ya?! Iya betul karena memang tujuan tulisan ini hanya sekedar membuat sebuah Button saja. Coba kalian kembangkan lebih lanjut tentang widget Floating Action Button ini. Selamat belajar!!! 😎😁✊
Kebetulan kami kompilasi ini menggunakan browser ya, kalian bisa menggunakan HP atau browser kok. Tergantung pilihan masing-masing, tapi hasilnya sama :)
Terima kasih sudah hadir disini...















0 Komentar