Selamat pagi... 👀

Kali ini kita akan mecoba mempelajari bersama untuk menggunakan
widget Text(). Seperti biasa, kita buat dulu sebuah project baru dengan nama
flutter_blog. Jalankan perintah berikut di
Command Prompt (
Windows ) atau
Terminal (
Linux / Mac ) untuk membuat sebuah project :
flutter create [nama_project]
Jadi di situasi ini kita menuliskan flutter create flutter_blog. Dengan perintah cd kita masuk ke folder flutter_blog lalu ketik perintah code . [ Enter ]
Setelah itu akan muncul workspace atau lembar kerja kita di Visual Studio Code :
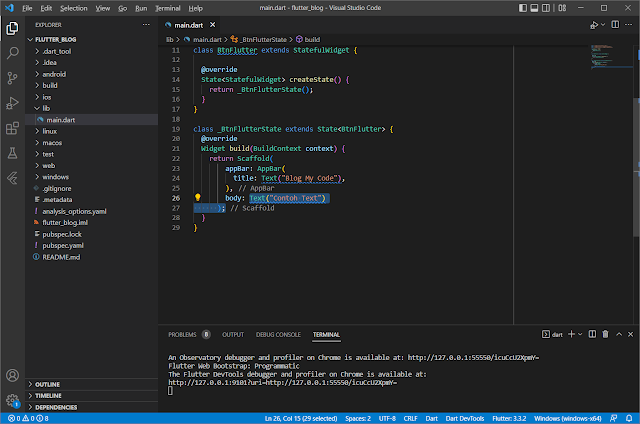
Langsung saja kita buka file main.dart untuk mengubah tampilan atau UI/UX aplikasi kita. Kita cobba jalankan source code kita ini dengan perintah flutter run.
Tampilan diatas merupakan tampilan project yang telah di buat pada postingan ini. Selanjutnya kita kembali lagi ke VS Code :
Kita hapus dulu bagian widget Center() , perhatikan bagian yang terblok dibawah ini lalu hapus.
Kemudian ganti dengan widget Text(), terlihat seperti dibawah :
Setelah selesai kita Hot Restart di cmd / terminal dengan menekan tombol r. Maka tampilan aplikasi akan berubah menjadi :
Mudah kan ?
Selanjutnya kita akan mencoba mempraktikkan tentang properti-properti yang dimiliki oleh
widget Text().
Refresh kembali kenangan kita di
postingan ini ya 😎
body: Text(
"Contoh Text",
style: TextStyle(
color: Colors.red
),
)
Kita Hot Restart kembali maka tampilan akan berubah :
Penjelasan dari source code diatas yaitu menampilkan teks Contoh Text dengan warna merah. Nah selanjutnya kita akan mencoba menampilkan teks tersebut dengan gaya atau style :
Perhatikan potongan source code dibawah ini :
body: Center(
child: Text(
"Contoh Text",
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold
),
),
)
Keterangan dari script diatas yaitu widget Text() kita masukkan ke dalam widget Center(). Dimana widget Center() ini fungsinya untuk menempatkan posisi widget kita di tengah-tengah bagian body.
Kemudian dalam widget Text() kita tambahkan property style() yang di dalamnya kita setting gaya teks kita menjadi berwarna biru dan bold / tebal.
Nah, setelah kita Hot Restart maka aplikasi kita akan tampil seperti dibawah ini :
Okey, sampai disini semoga bermanfaat! #WajibNgulik 🖳
 Kali ini kita akan mecoba mempelajari bersama untuk menggunakan widget Text(). Seperti biasa, kita buat dulu sebuah project baru dengan nama flutter_blog. Jalankan perintah berikut di Command Prompt ( Windows ) atau Terminal ( Linux / Mac ) untuk membuat sebuah project :
Kali ini kita akan mecoba mempelajari bersama untuk menggunakan widget Text(). Seperti biasa, kita buat dulu sebuah project baru dengan nama flutter_blog. Jalankan perintah berikut di Command Prompt ( Windows ) atau Terminal ( Linux / Mac ) untuk membuat sebuah project :














0 Komentar