Jum'at pagi ini mari kita lanjutkan belajar soal widget dalam Flutter yak...
Kali ini kita akan mempelajari tentang salah satu widget yang biasanya digunakan untuk meletakkan konten-konten agar terlihat lebih rapi dan estetik 😎
Nah, untuk membuat seperti itu kita bisa menggunakan salah satu dari ratusan widget yang disediakan oleh Flutter, yaitu Card().
Untuk gambarannya, bagaima si kira-kira penampakan dari Card() ini. Perhatikan gambar dibawah ini :
Begitulah kira-kira penampakan dari widget Card(). Ada bayangan kah kira-kira fungsinya untuk apa ? 😁
Nah, sebelum ke fungsinya kita akan belajar dulu yah untuk membuat widget ini. Ikuti dengan teliti ya gaes. Pertama kita buka dulu projek kita sebelumnya, yaitu projek flutter_blog.
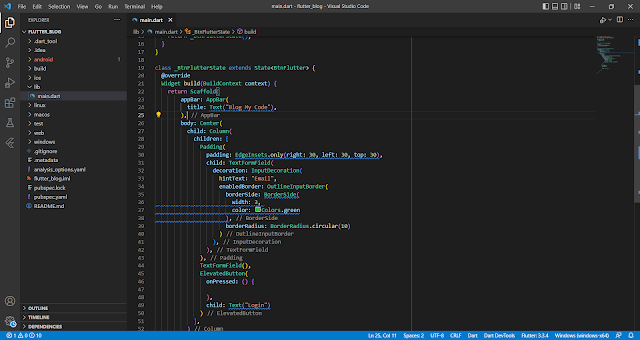
Karena sebelumnya kita latihan membuat dekorasi untuk widget TextFormField(), maka tampilannya begitu yah. Selanjutnya kita akan mengubah script tersebut untuk menampilkan Card(), hapus widget Column() sehingga tampak seperti berikut :
Jadi tersisa untuk bagian body: tersisa widget Center() yang akan kita gunakan untuk menampilkan wigdet di dalamnya dalam posisi di tengah.
Tambahkan tulisan wigdet Card() untuk menampilkannya di screen. Sehingga menjadi :
Lalu jalankan dengan perintah flutter run, akan tampil :
Nah, begitulah tampilannya. Masih kosong, karena kita belum isi apapun. Selanjutnya untuk properti yang dimiliki oleh widget Card() sebagai isi adalah :
const Card(
{Key key,
Color color,
Color shadowColor,
double elevation,
ShapeBorder shape,
bool borderOnForeground: true,
EdgeInsetsGeometry margin,
Clip clipBehavior,
Widget child,
bool semanticContainer: true}
)Untuk penggunakan umumnya, properti Card() yang biasa digunakan adalah :
- color, digunakan untuk mengubah warna dari Card()
- elevation, digunakan untuk menampilkan efek mengapung. Semakin besar angka yang diberikan akan semakin mengambang
- child, digunakan untuk menampung widget lain yang akan diletakkan di dalam Card(). Seperti Text(), Icon() ataupun gambar.
Selanjutnya kita akan mencoba mengisi Card() tersebut dengan data kita. Mirip dengan simple data KTP, yaitu data :
- Nama
- Alamat
- Ikon dan atau Foto
Untuk itu, kita akan meletakkan widget LisTile() dalam child yang ada dalam Card(). Source codenya menjadi seperti berikut :
Coba jalankan! Bagaimana hasilnya ? 👀
Nah, untuk membuat efek mengambang kita bisa menambahkan properti elevation. Isi valuenya dengan angka desimal antara dari angka 1 dan atau pilihan kita yah bagaimana ingin membuat tampilannya.
Sebagai contoh kita akan isi dengan value 5, maka kode kita akan tampak :
Jalankan kembali, bagaimana hasilnya ?
Coba tambah lagi untuk elevation menjadi 20, lalu Hot Restart :
Terlihat perbedaannya bukan ? 😋
Kemudian untuk kegunaan widget Card() ini biasanya :
- Digunakan untuk membuat sebuah konten lebih mencolok dari konten lain, karena dinilai memiliki nilai lebih.
- Agar data memiliki batas yang jelas antara data satu dan data yang lain.
- Memiliki tampilan data lebih menarik karena memiliki efek mengambang.
Untuk selanjutnya bisa sambil ngulik sendiri terkait properti yang ada dalam widget Card() yah...
Selamat belajar! ✊✊✊✊












0 Komentar